In questa lezione vedremo come creare un semplice quiz in JavaScript, in modo tale da approfondire i concetti teorici presentati nelle lezioni precedenti. Lo scopo di questo semplicissimo gioco a quiz è quello di rispondere a 3 domande di cultura generale. Alla conclusione del quiz, otterremo il punteggio.
Dunque provate il quiz che dobbiamo realizzare:
Quiz Generale
Chi ha scoperto l’America?
A) Cristoforo Colombo B) Vasco de Gama C) MagellanoQuale pianeta è più vicino al sole?
A) Giove B) Mercurio C) MarteQuanti sono gli stati membri dell’unione europea?
A) 25 B) 26 C) 27Come creare quiz in JavaScript
In questo gioco proponiamo all'utente 3 domande e se risponde correttamente, il suo punteggio sarà dunque incrementato di 1 punto. Altrimenti il punteggio non subirà variazioni e si passa comunque alla domanda successiva. In ogni caso l'utente vedrà in output un messaggio che gli farà capire se ha indovinato o sbagliato la risposta.
Codice HTML per creare quiz in JavaScript
Per realizzare l'esempio ho scelto quindi queste semplici domande:
1) Chi ha scoperto l'America? A) Cristoforo Colombo, B) Vasco de Gama e C) Ferdinando Magellano. La risposta corretta è dunque la A.
2) Quale pianeta è più vicino al sole? A) Giove, B) Mercurio, C) Giove. La risposta corretta è quindi la B.
3) Quanti sono gli stati membri dell'Unione Europea? A) 25, B) 26, C) 27. Risposta corretta è perciò la C.
Ecco di seguito il codice HTML:
<div id="quiz-container">
<h2>Quiz Generale</h2>
<div class="question" id="question1">
<p>Chi ha scoperto l'America?</p>
<input type="radio" name="q1" value="a"> A) Cristoforo Colombo
<input type="radio" name="q1" value="b"> B) Vasco de Gama
<input type="radio" name="q1" value="c"> C) Magellano
</div>
<div class="question" id="question2">
<p>Quale pianeta è più vicino al sole?</p>
<input type="radio" name="q2" value="a"> A) Giove
<input type="radio" name="q2" value="b"> B) Mercurio
<input type="radio" name="q2" value="c"> C) Marte
</div>
<div class="question" id="question3">
<p>Quanti sono gli stati membri dell'unione europea?</p>
<input type="radio" name="q3" value="a"> A) 25
<input type="radio" name="q3" value="b"> B) 26
<input type="radio" name="q3" value="c"> C) 27
</div>
<button id="start-button" onclick="iniziaQuiz()">Inizia il Test</button>
<button style="display: none;" onclick="mostraDomanda()">Prossima Domanda</button>
<button style="display: none;" onclick="calcolaRisultato()">Mostra Risultato</button>
<div id="result"></div>Codice JavaScript per creare quiz
Dopo aver inizializzato l'array delle risposte, la variabile punteggio e la variabile che tiene traccia della domanda corrente ho creato le seguenti funzioni:
- iniziaQuiz(): Questa funzione viene chiamata quando l'utente clicca sul pulsante "Inizia il Test". Inizializza le variabili
punteggioedomandaCorrente, nasconde il pulsante di avvio (start-button), mostra la prima domanda (question1), e mostra il pulsante "Prossima Domanda". - mostraDomanda(): Questa funzione viene chiamata quando l'utente clicca sul pulsante "Prossima Domanda". Nasconde la domanda corrente e incrementa il contatore della domanda corrente (
domandaCorrente). Se ci sono ancora domande da visualizzare, mostra la successiva, altrimenti mostra il pulsante "Mostra Risultato". - calcolaRisultato(): Questa funzione viene chiamata quando l'utente clicca sul pulsante "Mostra Risultato". Itera attraverso tutte le domande, verifica le risposte date e aggiorna il punteggio di conseguenza. Successivamente, chiama
mostraRisultato()per visualizzare il punteggio ottenuto. - mostraRisultato(): Questa funzione mostra il punteggio ottenuto dall'utente.
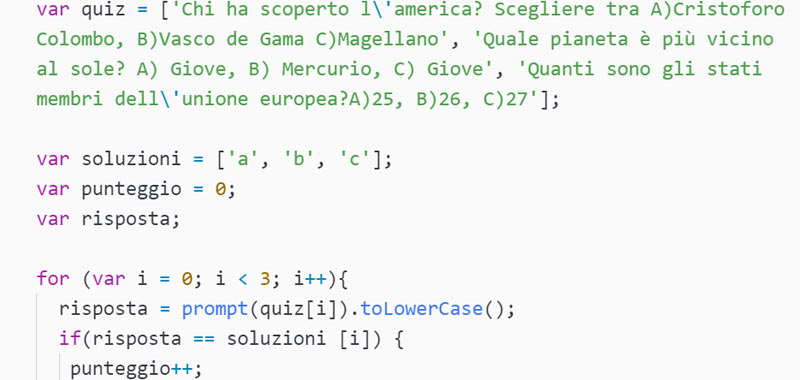
Ecco dunque il codice di esempio del quiz in JavaScript:
const soluzioni = ['a', 'b', 'c'];
let punteggio;
let domandaCorrente;
function iniziaQuiz() {
punteggio = 0;
domandaCorrente = 1;
document.getElementById('start-button').style.display = 'none';
document.querySelector('.question#question1').style.display = 'block';
document.querySelectorAll('button')[1].style.display = 'block'; // Prossima Domanda
document.getElementById('result').style.display = 'none';
}
function mostraDomanda() {
document.querySelector('.question#question' + domandaCorrente).style.display = 'none';
domandaCorrente++;
if (domandaCorrente <= 3) {
document.querySelector('.question#question' + domandaCorrente).style.display = 'block';
} else {
document.querySelectorAll('button')[1].style.display = 'none'; // Prossima Domanda
document.querySelectorAll('button')[2].style.display = 'block'; // Mostra Risultato
}
}
function calcolaRisultato() {
for (let i = 1; i <= 3; i++) {
const risposta = document.querySelector('input[name="q' + i + '"]:checked');
if (risposta) {
if (risposta.value === soluzioni[i - 1]) {
punteggio++;
}
}
}
mostraRisultato();
document.querySelectorAll('button')[2].style.display = 'none'; // Mostra Risultato
document.getElementById('start-button').style.display = 'block';
}
function mostraRisultato() {
const risultatoDiv = document.getElementById('result');
risultatoDiv.innerHTML = 'Punteggio: ' + punteggio + ' su 3';
risultatoDiv.style.display = 'block';
}
Popolare dinamicamente l'html
E' possibile anche popolare dinamicamente l'HTML utilizzando ad esempio un array di oggetti.
Dopo popoleremo le risposte creando le domande e le relative risposte di input.
Ecco dunque una possibile implementazione:
const quizData = [
{
question: "Chi ha scoperto l'America?",
options: ['A) Cristoforo Colombo', 'B) Vasco de Gama', 'C) Magellano'],
correctAnswer: 'a'
},
{
question: "Quale pianeta è più vicino al sole?",
options: ['A) Giove', 'B) Mercurio', 'C) Marte'],
correctAnswer: 'b'
},
{
question: "Quanti sono gli stati membri dell'unione europea?",
options: ['A) 25', 'B) 26', 'C) 27'],
correctAnswer: 'c'
}
];
function mostraDomanda() {
const domandaAttuale = quizData[domandaCorrente];
const questionContainer = document.querySelector('.question');
// Aggiorna il testo della domanda
questionContainer.querySelector('p').textContent = domandaAttuale.question;
// Ottieni e popola le opzioni di risposta
const optionsContainer = questionContainer.querySelector('.options');
optionsContainer.innerHTML = '';
domandaAttuale.options.forEach((option, index) => {
const radioInput = document.createElement('input');
radioInput.type = 'radio';
radioInput.name = 'q' + (domandaCorrente + 1);
radioInput.value = domandaAttuale.correctAnswer === option[0] ? 'correct' : 'incorrect';
const label = document.createElement('label');
label.appendChild(radioInput);
label.appendChild(document.createTextNode(option));
optionsContainer.appendChild(label);
});
questionContainer.style.display = 'block';
}
Conclusione
In questa lezione abbiamo visto come creare un quiz in JavaScript, nelle prossime lezioni ci divertiremo a creare altri interessanti progetti.
Alcuni link utili
Come utilizzare JavaScript alert
Gioco indovina numero in JavaScript










Commenti recenti