In questa lezione parleremo della proprietà border color dei CSS utile per assegnare il colore del bordo ai vari elementi html su uno o più lati.
Nelle lezioni precedenti abbiamo già visto come impostare una larghezza del bordo ed uno stile.
Vi indico i link per chi volesse consultare i tutorial:
come impostare la larghezza di un bordo;
come impostare lo stile di un bordo.
Border color CSS valori possibili
Dunque i valori possibili per la proprietà border-color sono:
Banner Pubblicitario
esadecimale, come ad esempio #00ff00, che corrisponde al verde;
coordinate rgb, come ad esempio rgb(0,255,0) che corrisponde al verde;
coordinate rgba per la trasparenza. Infatti in questo modo si specifica, oltre al colore RGB, anche il livello del canale alpha per la trasparenza. Come ad esempio rgba(0,255,0, 0.5) dove 0.5 indica il livello di trasparenza. In questo caso avremo un verde con una trasparenza al 50%.
Ricordiamo che i valori ammessi per il canale alpha vanno da 0.0 a 1.0. Il livello 0.0 indica il colore completamente trasparente mentre 1.0 indica il colore più opaco.
nome, come ad esempio green, chiaramente questo metodo non consente di specificare le varie tonalità dei colori come i precedenti metodi.
valore hsl, si usa molto più raramente, indicato ad esempio in questo modo hsl(10%, 90%, 60%);
Banner pubblicitario
Border color CSS esempi
Vediamo adesso degli esempi pratici sulla proprietà border-color al fine di apprendere meglio quanto spiegato.
Quindi creiamo tante classi, una per ogni tipo di bordo e poi le associamo ai vari livelli creati appositamente nella pagine web.
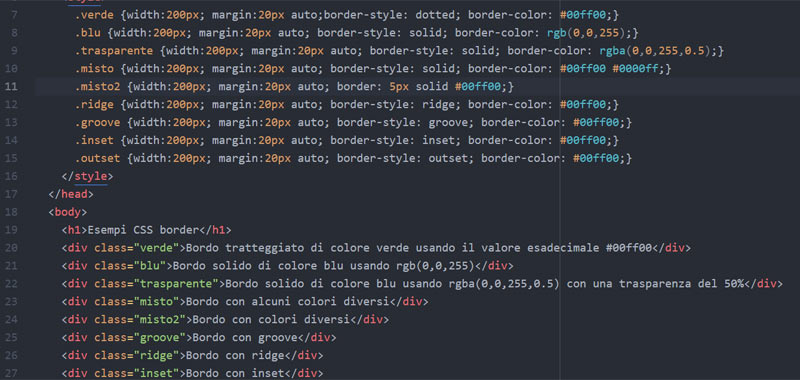
Ecco quindi di seguito il codice CSS creato per vedere le singole proprietà su ciascun elemento.
.verde {
width:200px;
margin:20px auto;
border-style: dotted;
border-color: #00ff00;
}
.blu {
width:200px;
margin:20px auto;
border-style: solid;
border-color:
rgb(0,0,255);
}
.trasparente {
width:200px;
margin:20px auto;
border-style: solid;
border-color: rgba(0,0,255,0.5);
}
.misto {
width:200px;
margin:20px auto;
border-style: solid;
border-color: #00ff00 #0000ff;
}
.misto2 {
width:200px;
margin:20px auto;
border-style: solid;
border-color: #00ff00 #0000ff #ff0000 #ff0000;
}
.ridge {
width:200px;
margin:20px auto;
border-style: ridge;
border-color: #00ff00;
}
.groove {
width:200px;
margin:20px auto;
border-style: groove;
border-color: #00ff00;
}
.inset {
width:200px;
margin:20px auto;
border-style: inset;
border-color: #00ff00;
}
.outset {
width:200px;
margin:20px auto;
border-style: outset;
border-color: #00ff00;
}Nella pagina html utilizziamo dunque le classi:
<body>
<h1>Esempi CSS border</h1>
<div class="verde">
Bordo tratteggiato verde usando il valore esadecimale #00ff00
</div>
<div class="blu">
Bordo solido di colore blu usando rgb(0,0,255)
</div>
<div class="trasparente">
Bordo solido di colore blu usando rgba(0,0,255,0.5) con una trasparenza del 50%
</div>
<div class="misto">
Bordo con alcuni colori diversi
</div>
<div class="misto2">
Bordo con colori diversi
</div>
<div class="groove">
Bordo con groove
</div>
<div class="ridge">
Bordo con ridge
</div>
<div class="inset">
Bordo con inset
</div>
<div class="outset">
Bordo con outset
</div>
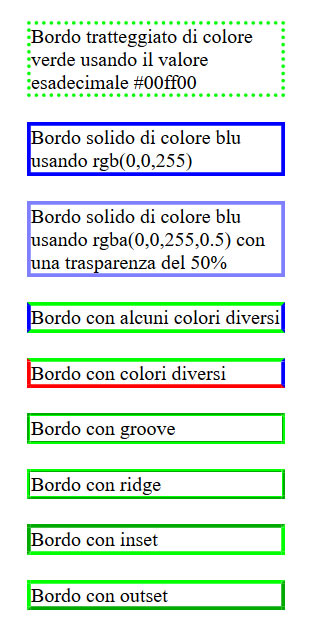
</body>Nell’immagine sotto possiamo osservare le differenze tra i singoli effetti, ho inserito anche gli effetti groove, ridge, inset e outset, che avevamo già analizzato nella lezione precedente, per vedere l’effetto con i colori.
Border color CSS esempi

Sintassi compatta
È inoltre possibile utilizzare una sintassi compatta, che si vede molto frequentemente nei vari esempi sui CSS. Chiaramente tutti e 4 i bordi in questo caso hanno le stesse proprietà.
border: 5px solid #ff0000;In questa lezione abbiamo studiato la proprietà border color e abbiamo visto anche come compattare tutto utilizzando solo border. Nella prossima lezione vedremo come utilizzare border-radius.
Alcuni link utili
Fogli di stile interni, esterni ed in linea











Commenti recenti