La proprietà position CSS specifica il metodo utilizzato per il posizionamento di un elemento, come ad esempio un div, un titolo, ecc.
Si può dunque applicare a tutti gli elementi e non è ereditata.
Inoltre era una delle proprietà dei CSS più utilizzate per gestire il posizionamento degli elementi di una pagina web prima dell’avvento dei flexbox.
Position CSS valori possibili
I valori possibili che si possono indicare nella proprietà position sono:
static: è il valore di default della proprietà position CSS. Con questo valore gli elementi sono posizionati in maniera statica, cioè secondo il normale flusso della pagina html. Quindi per gli elementi che presentano questo valore le proprietà top, bottom, left e right non hanno alcun effetto.
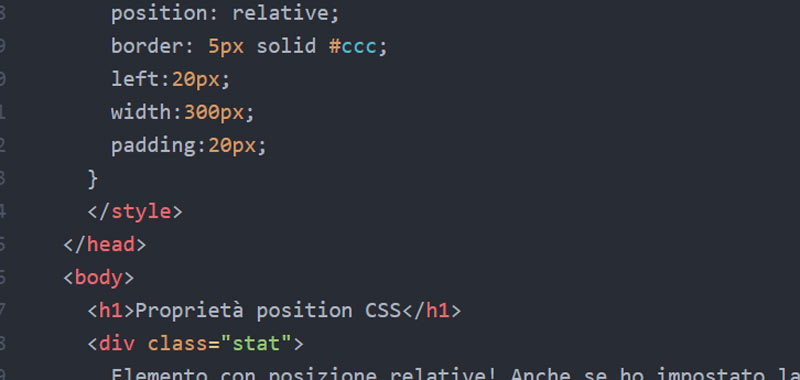
relative: gli elementi in questo caso seguono la loro posizione normale ma anche le impostazioni di top, bottom, left, e right se specificate. L’elemento non esce dal normale flusso della pagina web.
Banner Pubblicitario
fixed: gli elementi con questo valore vengono posizionati in modo che rimangano nello stesso posto anche se la finestra viene ridotta o allargata. In definitiva l’elemento viene rimosso dal normale flusso del documento in base alle proprietà specificate: top, bottom, left e right. Dunque anche quando scorriamo la pagina l’elemento rimarrà nello stesso posto.
absolute: questo valore, che può essere assegnato alla proprietà position CSS, consente di posizionare l’elemento non rispetto alla finestra del browser, ma all’elemento precedente più vicino. Anche in questo caso l’elemento viene rimosso dal flusso della pagina e segue le proprietà specificate: top, bottom, left e right.
sticky: questa proprietà è utilizzata per creare degli elementi che devono stare fissi nella pagina, come ad esempio il menù di navigazione. Infatti anche se l’utente scorre la pagina verso il basso si può decidere di far rimanere il menù fisso e disponibile in alto. Dunque viene posizionato in base alla posizione di scorrimento dell’utente. Pertanto si può dire che questo valore sta nella via di mezzo tra regular e fixed. Però occorre prestare attenzione a questo valore della proprietà position CSS, perché alcune versioni di Internet Explorer non lo supportano. Anche Safari richiede un prefisso -webkit. Bisogna dunque utilizzarlo ancora con parsimonia in quanto potrebbe anche non essere facilmente supportato da tutti i brower.
Alcuni link utili
Fogli di stile interni, esterni ed in linea











Commenti recenti