La proprietà box shadow nei CSS serve ad impostare delle ombreggiature agli elementi html ed è associata in particolare al tag div, ma può essere applicata anche ad altri elementi.
Le ombreggiature possono essere uguali su tutti i bordi (superiore, inferiore, destro e sinistro), oppure possono essere personalizzate secondo le proprie esigenze.
I valori ammissibili sono i pixel oppure em, rem e i meno comuni come pt, cm, ecc.
Inoltre si possono applicare più ombre separandole con le virgole.
Questa proprietà è stata introdotta con i CSS3 ed insieme a border radius è molto utilizzata per creare effetti di stile piacevoli e moderni.
Box shadow CSS – esempi
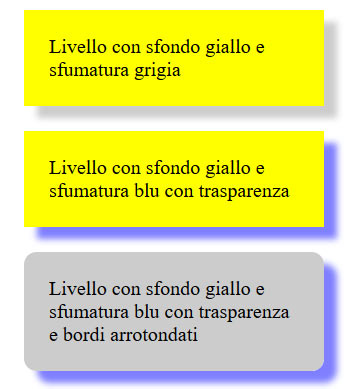
In questo esempio creiamo 3 semplici livelli e a ciascuno di essi assegniamo un’ombreggiatura personalizzata.
Banner Pubblicitario
Al primo livello, di colore giallo, assegniamo una sfumatura di colore grigio. Invece al secondo assegniamo una sfumatura blu con un livello di trasparenza pari a 0.5 mentre al terzo assegniamo anche un border radius di 10 px.
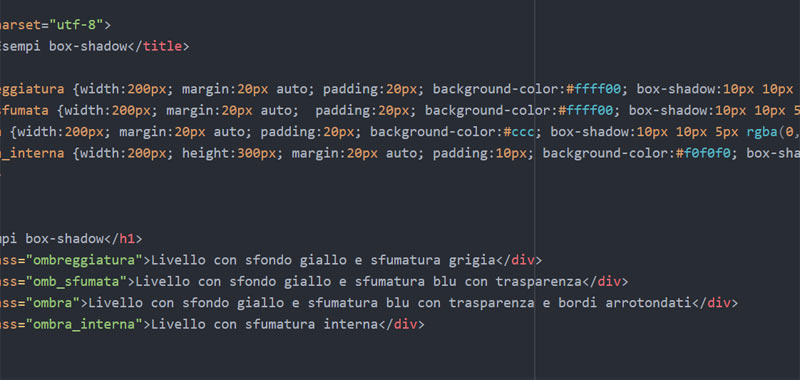
Ecco quindi di seguito il codice CSS di esempio con differenti effetti box shadow:
.ombreggiatura {
width: 200px;
margin: 20px auto;
padding: 20px;
background-color: #ffff00;
box-shadow: 10px 10px 5px #ccc;
}
.omb_sfumata {
width: 200px;
margin: 20px auto;
padding: 20px;
background-color: #ffff00;
box-shadow: 10px 10px 5px rgba(0,0,255,0.5);
}
.ombra {
width: 200px;
margin: 20px auto;
padding: 20px;
background-color: #ccc;
box-shadow: 10px 10px 5px rgba(0,0,255,0.5);
border-radius: 10px;
}Ed ecco la nostra pagina html con i box e i diversi effetti di ombreggiatura:
<!DOCTYPE html>
<html lang="en" dir="ltr">
<head>
<meta charset="utf-8">
<title>Esempi box-shadow</title>
<link rel="stylesheet" href="css/style.css">
</head>
<body>
<h1>Esempi box-shadow</h1>
<div class="ombreggiatura">
Livello con sfondo giallo e sfumatura grigia
</div>
<div class="omb_sfumata">
Livello con sfondo giallo e sfumatura blu con trasparenza
</div>
<div class="ombra">
Livello con sfondo giallo e sfumatura blu con trasparenza e bordi arrotondati
</div>
</body>
</html>
Ecco quindi l’immagine che mostra il risultato dell’esempio spiegato sopra.

Box shadow CSS inset
Inoltre è anche possibile applicare un effetto ombreggiatura interna. Utilizzando infatti la parola inset l’ombra non si vede all’esterno ma all’interno.
Inserite, dunque, il codice sotto all’interno dell’esempio precedente e create un nuovo livello a cui assocerete la classe ombra_interna. Noterete che l’ombra sarà interna anziché esterna.
.ombra_interna {
width: 200px;
height: 300px;
margin: 20px auto;
padding: 10px;
background-color: #f0f0f0;
box-shadow: inset 5px 5px 5px rgba(255,255,0,0.2)
}Banner pubblicitario
Estendere box shadow CSS ai vari browser
Spesso box-shadow è estesa da altre proprietà.
-webkit-box-shadow: in genere si impostano gli stessi parametri di box-shadow. Serve ad estendere l’ombreggiatura anche a Safari e alle versioni precedenti di Chrome alla 10.0.
–moz-box-shadow: anche qui si impostano gli stessi parametri. Serve ad estendere l’ombreggiatura anche ad Opera, Internet Explorer e alle versioni precedenti di Firefox alla 4.0.
Per chi volesse consultare la guida su w3school allego il link: cssbox-shadow.
In questa lezione abbiamo studiato la proprietà box shadow dei CSS, nelle prossime lezioni svilupperemo altri esempi.
Alcuni link utili
Fogli di stile interni, esterni ed in linea











Commenti recenti