In questa lezione vedremo come utilizzare la proprietà text shadow dei CSS, utile per dare un effetto ombra ad un testo.
Esempi pratici Text shadow
Vediamo dunque degli esempi pratici di utilizzo di questa proprietà e quali valori possono essere indicati.
distanza orizzontale e verticale
La posizione orizzontale e verticale dell’ombreggiatura che rappresentano il primo ed il secondo valore in linea generale.
Quindi ad esempio se imposto text-shadow: 1px 5px significa che la posizione dell’ombreggiatura è di 1 pixel in orizzontale e di 5 pixel in verticale.
sfocatura
Come terzo valore si può impostare anche un raggio di sfocatura, ma è un valore opzionale e di default è 0.
Più il valore è alto, maggiore sarà l’effetto sfocatura e dunque l’ombreggiatura sarà più estesa e schiarita. E viceversa.
Banner Pubblicitario
Quindi ad esempio text-shadow: 1px 5px 8px significa che, oltre ad avere i valori specificati prima, si ha anche un raggio di sfocatura di 8 pixel.
colore
Un altro parametro opzionale è il colore. Di default, se non specificato, si considera il nero.
Inoltre il colore può essere utilizzato anche come primo parametro.
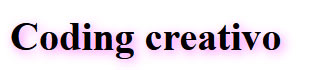
Se quindi indico quindi text-shadow: 2px 2px 8px rgba(255, 0, 255, 0.5) ottengo come risultato un testo con una sfocatura viola, come da figura sotto.

Come già precisato il raggio di sfocatura si può tralasciare e dunque se ad esempio scrivo text-shadow: 2px 2px rgba(255, 0, 255, 0.5) ottengo un risultato come quello della figura sotto.

Si possono anche combinare effetti utilizzando più colori e con diverse angolature, ma bisogna utilizzare la virgola come separatore.
Facciamo un esempio impostando text-shadow: 2px 2px rgba(255, 0, 255, 0.5), 5px 5px 2px rgba(0, 0, 0, 0.5);
Banner pubblicitario
Ecco dunque cosa otteniamo:

Chiaramente oggi abbiamo proposto dei semplici esempi con l’utilizzo della proprietà text shadow, nelle prossime lezione vedremo come utilizzarla nelle nostre pagine web.
Alcuni link utili
Fogli di stile interni, esterni ed in linea











Commenti recenti