Cifrario di Cesare online sviluppato utilizzando JavaScript.
Fate la prova ad inserire un testo nella casella di input testo in chiaro e scegliete anche una chiave numerica, dopo cliccate sul pulsante cifra per ottenere il testo cifrato.
Provate ad esempio ad inserire CODINGCREATIVO con chiave 5, otterrete il testo cifrato HTINSLHWJFYNAT.
Dopo, nella casella testo in chiaro, inserite HTINSLHWJFYNAT con chiave -5, otterrete il testo decifrato CODINGCREATIVO.
Abbiamo già spiegato il cifrario di Cesare nei seguenti tutorial:
Tutorial sul cifrario di Cesare in C
Banner Pubblicitario
Esempio sul cifrario di Cesare da file
Di seguito quindi il semplice procedimento per sviluppare il cifrario di Cesare online in JavaScript.
Il Cifrario di Cesare online in JavaScript
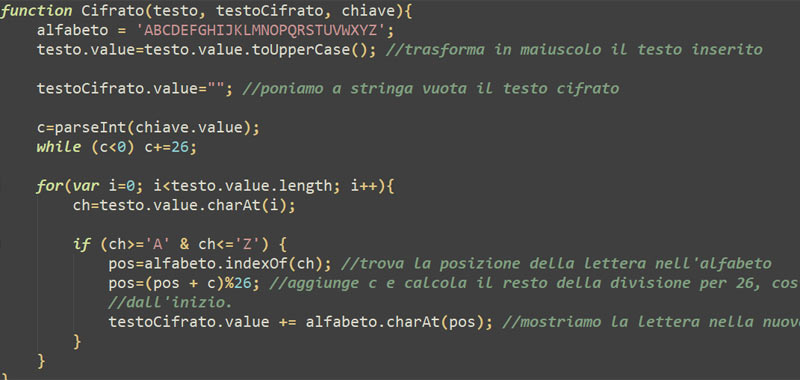
Creiamo una variabile alfabeto con le lettere del nostro alfabeto:
alfabeto='ABCDEFGHIJKLMNOPQRSTUVWXYZ';
Le lettere sono 26, quindi la chiave può assumere 26 possibili valori. Questo come già abbiamo detto nei precedenti tutorial rende il cifrario molto debole.
Ricordiamo inoltre che il cifrario di Cesare si realizza in modo circolare, dunque quando si arriva alla Z si riparte dalla A.
Consideriamo per comodità solo le parole scritte in maiuscolo, dunque trasformiamo in maiuscolo il testo eventualmente scritto nella casella di input testo in chiaro. Utilizziamo per questo scopo la funzione toUpperCase() che converte una stringa in caratteri maiuscoli.
Banner pubblicitario
testo.value=testo.value.toUpperCase();
//trasforma in maiuscolo il testo inserito
Azzeriamo eventuali valori presenti in testoCifrato, quindi scriviamo: testoCifrato.value="". Cioè poniamo a stringa vuota il testo cifrato.
Ricaviamo il valore della chiave inserita (di default ho inserito il valore 5) che serve a determinare di quanto spostarci.
Dunque utilizziamo a questo scopo la funzione parseInt che analizza un argomento e restituisce un numero intero. Se la chiave è minore di zero allora aggiungiamo 26. Ciò serve per decifrare nuovamente il testo come visto nell'esempio sopra.
c=parseInt(chiave.value);
if (c < 0) c = c + 26;
Calcoliamo adesso la lunghezza del testo inserito:
len=testo.value.length;
Quindi con un ciclo for leggiamo tutti i caratteri e li spostiamo seguendo questa formula:
pos=(pos + c)%26;
In questo modo a pos (cioè alla posizione della lettera nell'alfabeto) aggiungiamo c e dopo calcoliamo il resto della divisione per 26. Così se la somma sfiora il limite massimo si parte nuovamente dall'inizio.
Utilizziamo la funzione charAt che in questo caso ritorna il carattere della stringa specificato dall'indice i.
Dopo usiamo anche la funzione indexOf che restituisce l'indice all'interno dell'oggetto String.
La funzione Cancella è molto semplice in quanto annulla semplicemente i valori contenuti nei campi testo in chiaro e testo cifrato.
Codice JavaScript e HTML:
Ecco quindi il codice JavaScript completo che per semplicità inseriamo nella stessa pagina, ricordiamo infatti che andrebbe creato un file a parte:
function encrypt(testo, testoCifrato, chiave){
const alfabeto = 'ABCDEFGHIJKLMNOPQRSTUVWXYZ';
testo.value = testo.value.toUpperCase();
testoCifrato.value = "";
let c = parseInt(chiave.value);
if (c < 0) c = c + 26;
const len = testo.value.length;
for (let i = 0; i < len; i++){
let ch = testo.value.charAt(i);
if (ch >= 'A' & ch <= 'Z') {
let pos = alfabeto.indexOf(ch);
/*aggiunge c e calcola il resto della divisione per 26, così se la somma sfiora il limite massimo si parte nuovamente dall'inizio*/
pos = (pos + c) % 26;
//mostriamo la lettera nella nuova posizione
testoCifrato.value += alfabeto.charAt(pos);
}
}
}
function resetAll(testo, testoCifrato, chiave){
testo.value = "";
testoCifrato.value = "";
chiave.value = 5;
}
Infine il codice HTML per creare i campi di testo e i pulsanti:
<form>
<label>Testo in chiaro</label><input name="plain" type="text"><br>
<label>Chiave numerica</label><input name="key" type="text" value=5><br>
<label>Testo cifrato</label><input name="encryptText" type="text"><br>
<input type="button" class="button" value="Cifra" onclick="encrypt(plain,encryptText,key)">
<input type="button" class="button" value="Reset" onclick="resetAll(plain,encryptText,key)">
</form>Questo era solo un esempio di possibile sviluppo del cifrario di Cesare online, proponete pure la vostra soluzione.
Alcuni link utili
Indice argomenti tutorial JavaScript
Come trovare immagini per il sito web











Trackback/Pingback