In questa lezione studieremo come utilizzare first child nei CSS.
In particolare possiamo definire la pseudo classe first child come il primo elemento di ciascun gruppo di elementi.
First child – primo esempio
In questo primo esempio realizziamo un elenco puntato e decidiamo ad esempio di colorare solo il primo list item di colore verde.
Ecco il risultato che vogliamo ottenere:

Innanzitutto nel codice html inseriamo un elenco puntato:
<ul>
<li>Algobuild</li>
<li>Scratch</li>
<li>App Inventor</li>
</ul>Poi nel css inseriamo semplicemente questa regola di formattazione:
Banner Pubblicitario
ul li:first-child{
color:green;
}
First child – secondo esempio
In questo secondo esempio aggiungiamo un elenco numerato come sotto elenco dell’ultima voce del primo elenco.
Ecco dunque il codice html di esempio:
<ul>
<li>Algobuild</li>
<li>Scratch</li>
<li>App Inventor
<ol>
<li>Eserizio 1</li>
<li>Eserizio 2</li>
<li>Eserizio 3</li>
</ol>
</li>
</ul>Manteniamo la regola CSS vista nel primo esempio. Vedremo che con la stessa regola CSS il primo list item di ol è colorato ugualmente.
Quindi si avrà un risultato come da figura sotto:

Perché avviene ciò? Questo avviene perché chiaramente ol ha come genitore ul e quindi la regola css:
ul li:first-child{
color:green;
}
vale anche in questo caso. Infatti in questo modo si indicano i selettori discendenti.
Se vogliamo evitare quindi di colorare Esercizio 1, allora dobbiamo inserire una regola utilizzando il selettore figlio.
Banner pubblicitario
Di seguito ecco il codice css:s
ul > li:first-child{
color:green;
}
In questo modo si selezionano solo i figli dell’elemento specificato, tralasciando i nipoti.
First child – terzo esempio
In questo terzo esempio creiamo dei paragrafi di testo e decidiamo poi di colore il primo.
Quindi nella pagina html inseriamo il seguente codice:
<p>Benvenuti su Coding Creativo</p>
<p>Tutorial sui linguaggi di programmazione</p>
<div>
<p>Blog per imparare a programmare</p>
<p>Esercizi ed esempi pratici</p>
</div>
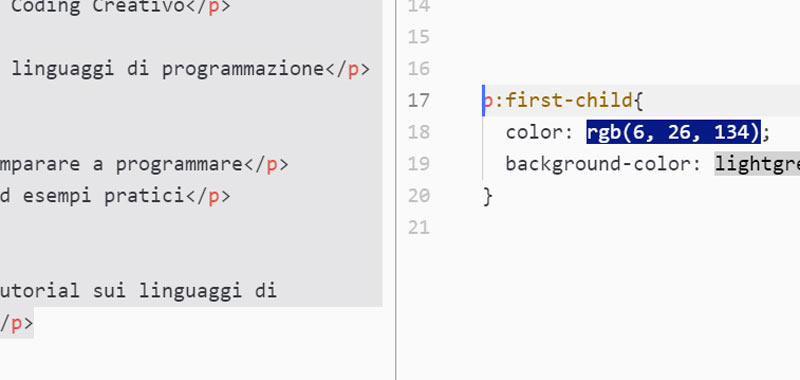
<p>Tantissimi tutorial sui linguaggi di programmazione</p>Poi nel CSS inseriamo semplicemente questa regola:
p:first-child{
color: rgb(6, 26, 134);
background-color: lightgrey;
}Noteremo che solo dove p è primo figlio avrà la formattazione specificata.
In questa lezione abbiamo studiato la pseudo classe first child, nella prossima vedremo come funziona la last child.
Alcuni link utili
Fogli di stile interni, esterni ed in linea











Commenti recenti