Realizziamo in questa lezione un semplicissimo gioco dei dadi online, utilizzando la funzione math random appena studiata.
Il gioco consiste semplicemente nel tirare i dadi e se la somma dei due dadi è superiore o uguale a 10 si vince, altrimenti si perde.
Provate dunque a lanciare i dadi sotto.
Lancia i dadi
Banner Pubblicitario
Per realizzare questo semplice gioco dei dadi online, creiamo una funzione in JavaScript a cui diamo ad esempio il nome di casuale.
Quindi memorizziamo nelle due variabili num1 e num2 i valori casuali tra 1 e 6 generati con le funzioni Math.random e Math.round.
Facciamo in modo anche di caricare le immagine del dado create in precedenza con un programma, come ad esempio Adobe Photoshop o Gimp.
Le immagini le nominiamo in base al numero: 1.png, 2.png ecc e le salviamo nello stesso percorso del file.
Calcoliamo poi il totale sommando le due variabili num1 e num2 e visualizziamo il messaggio hai vinto, se si raggiunge un punteggio maggiore o uguale a 10, altrimenti visualizziamo hai perso.
Ecco dunque il codice JavaScript completo dell’esempio sul gioco dei dadi online realizzato in uno script a parte:
function casuale() {
var num1 = Math.round(Math.random()*5+1);
var num2 = Math.round(Math.random()*5+1);
document.getElementById("numero1").innerHTML = "Hai ottenuto " + num1 + ", ";
document.getElementById("numero2").innerHTML = num2;
document.getElementById("image1").src = num1 + ".png";
document.getElementById("image2").src = num2 + ".png";
var totale = num1+num2;
document.getElementById("totale").innerHTML =
" e hai totalizzato " + totale + " punti";
if(totale > 10)
document.getElementById("totale").innerHTML =+ "hai vinto";
else
document.getElementById("totale").innerHTML =+ "hai perso";
};
Poi, nella pagina html inseriamo:
Banner pubblicitario
<p>Lancia i dadi <input type="button" onclick="casuale()" value="Lancio"></p>
<p><span id="numero1"></span> <span id="numero2"></span> <span id="totale"></span></p>
<p><img src="" id="image1"><img src="" id="image2"></p>Gioco dei dadi online contro il computer
Si potrebbe ad esempio immaginare di giocare contro un altro giocatore.
Quindi cliccate sul pulsante sotto:
Lancio dadi:
L’esempio è analogo al precedente. Si devono creare 2 dadi per il computer e 2 dadi per l’utente. Notate che ho creato delle immagini di colore diverso.
Alla fine dei lanci si confrontano i totali e si indica chi ha vinto.
Ecco il codice completo per il gioco del lancio dei dadi online dove, solo per comodità, ho inserito il codice JavaScript nello stesso file. Voi inseritelo in uno script a parte.
<p>Lancio dadi:<input type="button" onclick="lancio()" value="Lancio"></p>
<p onload="lancio_pc()"><span class="" id="numero_pc1" onload="lancio_pc()"></span> <span class="" id="numero_pc2"></span>
<span class="" id="totale_pc"></span></p>
<p><img src="" id="image_pc1"><img src="" id="image_pc2"></p>
<p><span class="" id="numero_1"></span> <span class="" id="numero_2"></span> <span class="" id="totale1"></span></p>
<p><img src="" id="image_1"><img src="" id="image_2"></p>
<p id="vinto"></p>
<script type="text/javascript">
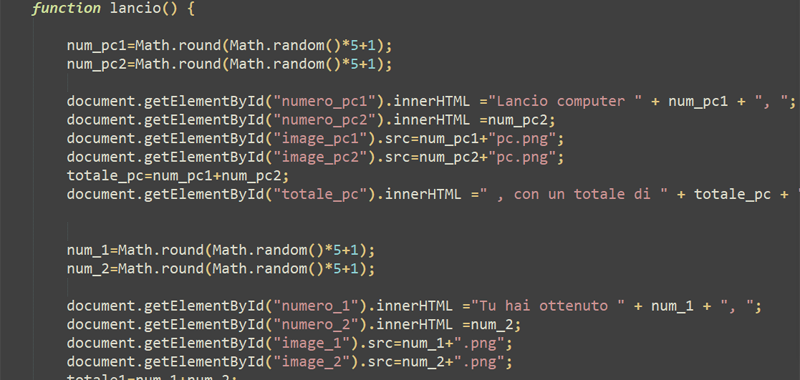
function lancio() {
var num_pc1=Math.round(Math.random()*5+1);
var num_pc2=Math.round(Math.random()*5+1);
document.getElementById("numero_pc1").innerHTML ="Lancio computer " + num_pc1 + ", ";
document.getElementById("numero_pc2").innerHTML =num_pc2;
document.getElementById("image_pc1").src=num_pc1+"pc.png";
document.getElementById("image_pc2").src=num_pc2+"pc.png";
var totale_pc=num_pc1+num_pc2;
document.getElementById("totale_pc").innerHTML =" , con un totale di " + totale_pc + " punti";
var num_1=Math.round(Math.random()*5+1);
var num_2=Math.round(Math.random()*5+1);
document.getElementById("numero_1").innerHTML ="Tu hai ottenuto " + num_1 + ", ";
document.getElementById("numero_2").innerHTML =num_2;
document.getElementById("image_1").src=num_1+".png";
document.getElementById("image_2").src=num_2+".png";
var totale1=num_1+num_2;
document.getElementById("totale1").innerHTML =" e hai totalizzato " + totale1 + " punti";
if(totale1 > totale_pc)
document.getElementById("vinto").innerHTML = "hai vinto";
else
document.getElementById("vinto").innerHTML = "hai perso";
}
</script>
Chiaramente questi sono solo degli esempi da cui partire per realizzare altri giochi in JavaScript. Potete creare voi stessi delle variazioni al gioco e aggiungerle nei commenti sotto.
Alcuni link utili
Indice argomenti tutorial JavaScript
Come trovare immagini per il sito web











Commenti recenti