In JavaScript, le variabili e le costanti svolgono un ruolo fondamentale nella memorizzazione e manipolazione dei dati. Introdurremo anche il concetto di costante nel contesto di JavaScript, evidenziando l’uso della parola chiave const.
Dichiarazione in JavaScript di Variabili e Costanti
Nel contesto di JavaScript, è comune utilizzare la parola chiave const per dichiarare costanti e let per dichiarare variabili. La principale differenza tra const e let è che le costanti, una volta assegnato loro un valore, non possono essere riassegnate, mentre le variabili possono.
// Esempio di costante con const
const pigreco = 3.14;
// Esempio di variabile con let
let raggio = 4, area;
area = pigreco * raggio * raggio;
document.write(`L'area del cerchio di raggio ${raggio} è: ${area}`);
In questo esempio, pigreco è una costante e raggio è una variabile. La variabile area viene utilizzata per memorizzare il risultato di un calcolo.
Costanti in JavaScript
In JavaScript, la parola chiave const è utilizzata per dichiarare costanti. Tuttavia, a differenza di altri linguaggi, il significato di “costante” in JavaScript è più flessibile. Pur restando immutabile nel senso che non può essere riassegnata, una costante può ancora contenere un oggetto mutabile, come un array o un oggetto.
const listaNumeri = [1, 2, 3, 4, 5];
listaNumeri.push(6); // Consentito, poiché l'array è mutabile
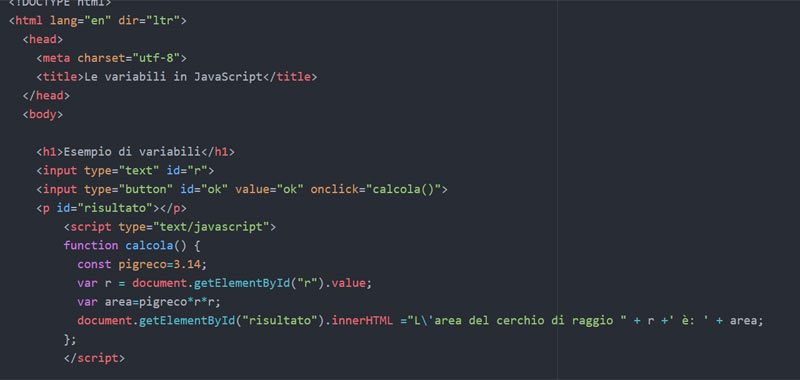
Facciamo dunque un esempio Interattivo:
Banner Pubblicitario
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>JavaScript Variabili e Costanti</title>
<script>
function calcola() {
const pigreco = 3.14;
let raggio = document.getElementById("raggio").value;
let area = pigreco * raggio * raggio;
document.getElementById("risultato").innerHTML = `L'area del cerchio di raggio ${raggio} è: ${area}`;
}
</script>
</head>
<body>
<h1>Esempio di variabili e costanti in JavaScript</h1>
<label for="raggio">Inserisci il raggio:</label>
<input type="text" id="raggio">
<input type="button" id="calcola" value="Calcola" onclick="calcola()">
<p id="risultato"></p>
</body>
</html>In questo esempio interattivo, gli utenti possono inserire il valore del raggio e calcolare l’area del cerchio. Il risultato è poi visualizzato dinamicamente sulla pagina.
Ulteriori esempi: calcolo della media
// Secondo Esempio: Calcolo della Media var a = 5, b = 6; let somma = a + b; let media = somma / 2; document.write(`La media dei numeri ${a} e ${b} è ${media}`);Uso di variabili e costanti in JavaScript
Cerchiamo di capire cosa utilizzare. La scelta tra var, let e const in JavaScript dipende dallo scopo d’uso e dalla natura della variabile che si sta dichiarando.
var:
- Scopo di Funzione: Le variabili dichiarate con
varhanno uno scope di funzione. Ciò significa che sono visibili all’interno della funzione in cui sono dichiarate e possono essere accessibili anche prima della loro dichiarazione (a differenza dileteconst). - Hoisting: Le dichiarazioni di
varvengono “sollevate” (hoisting) durante la fase di esecuzione. Questo significa che la variabile può essere utilizzata prima della sua dichiarazione. - Riassegnazione: Le variabili
varpossono essere riassegnate.
var x = 10;
if (true) {
var x = 20; //la stessa variabile x è riassegnata
}
console.log(x); // Output: 20
let:
- Scopo di Blocco: Le variabili dichiarate con
lethanno uno scope di blocco. Ciò significa che sono visibili solo all’interno del blocco in cui sono dichiarate. - Hoisting: Anche se
letè soggetto a hoisting, non può essere utilizzato prima della sua dichiarazione. Viene “sollevato” ma rimane non inizializzato fino alla dichiarazione effettiva. - Riassegnazione: Le variabili
letpossono essere riassegnate.
let y = 10;
if (true) {
let y = 20; //nuova variabile creata all'interno del blocco
}
console.log(y); // Output: 10
const:
- Scopo di Blocco: Le variabili dichiarate con
consthanno uno scope di blocco. - Assegnazione Iniziale Obbligatoria: Una variabile
constdeve essere assegnata con un valore durante la sua dichiarazione e non può essere riassegnata successivamente. - Immunità alla Riassegnazione: Le variabili
constnon possono essere riassegnate dopo la loro inizializzazione. Tuttavia, questo non implica immutabilità per oggetti e array dichiarati conconst. Gli elementi interni di tali strutture dati possono comunque essere modificati.
const z = 10;
// z = 20; // Errore! Non può riassegnare una variabile const dopo l'inizializzazione
Quando Usare let, var o const
- Utilizza
constquando il valore della variabile rimarrà invariato durante l’esecuzione del tuo programma. È una buona pratica utilizzareconstper dichiarare costanti. - Utilizza
letquando si sa che il valore della variabile cambierà durante l’esecuzione e si ha bisogno di uno scope di blocco. - Usa
varsolo se si sta lavorando con codice più vecchio o se si hanno delle ragioni specifiche per farlo, poichéleteconstsono opzioni più recenti e spesso più sicure.
In generale, è dunque preferibile utilizzare const per dichiarare variabili quando possibile, poiché promuove l’immobilità del valore, rendendo il codice più chiaro e meno soggetto a errori. Utilizziamo invece let quando la riassegnazione è necessaria, e cerchiamo di evitare var a meno che tu non stiamo lavorando con codice più vecchio (legacy) che non supporta let e const.
Convenzioni di Nomenclatura
Seguiamo le convenzioni di nomenclatura JavaScript, che è il camelCase per variabili e costanti.
Tipizzazione Dinamica delle variabili
Parliamo anche di tipizzazione dinamica. Infatti in JavaScript, le variabili sono dinamicamente tipizzate, il che significa che il loro tipo può cambiare durante l’esecuzione del programma.
Banner pubblicitario
JavaScript inoltre esegue automaticamente la conversione di tipo quando è necessario durante le operazioni.
Facciamo degli esempi:
let numero = 10;
let testo = "5";
let somma = numero + testo; // La conversione automatica di tipo trasforma il numero in una stringa
console.log(somma); // Output: "105"
In questa lezione abbiamo parlato di variabili e costanti in JavaScript, nella prossima lezione parleremo di istruzioni condizionali e faremo degli esempi.
Alcuni link utili
Introduzione al tutorial JavaScript
Come utilizzare JavaScript alert















Trackback/Pingback