In questa lezione parleremo di JavaScript alert, cioè le window alert() utilizzate per comunicare all’utente un messaggio.
Alert() è dunque un metodo dell’oggetto window, che serve a mostrare una finestra di avviso. L’oggetto window è quindi l’oggetto principale di JavaScript e rappresenta l’intera finestra del browser. Questo oggetto ha anche tanti metodi e proprietà che a mano a mano vedremo nel corso di questo tutorial JavaScript.
Sottolineiamo che utilizzando il metodo alert di JavaScript, il dialogo è unilaterale, cioè dal sito all’utente, vedremo più avanti altre comunicazioni che invece non lo sono.
JavaScript alert – esempio 1
Facciamo subito un semplice esempio di utilizzo di questo metodo.
Clicchiamo su un pulsante per visualizzare una finestra di dialogo con un messaggio.
Provate dunque a cliccare sul pulsante invia che vedete sotto:
Banner Pubblicitario
Per realizzare l’esempio bastano poche righe di codice. Innanzitutto il nostro pulsante dove inseriamo l’evento al click del messaggio.
<div>
<input name="invia" type="submit" onclick="messagge()">
</div>N.B. Per semplicità, al pulsante per l’invio dei dati, aggiungiamo l’evento onclick(), dove richiamiamo la nostra funzione messaggio, successivamente utilizzeremo altri metodi per la gestione degli eventi.
Quindi sviluppiamo la nostra semplicissima funzione JavaScript che chiamiamo messaggio che conterrà semplicemente un alert con un messaggio per l’utente.
function messagge() {
alert("stai per inviare i dati");
}N.B. Si può scrivere indistintamente window.alert() o anche alert().
JavaScript alert – esempio 2
Il metodo alert() può essere incluso anche in un elemento, cioè in un tag html. Ormai oggi non è una pratica molto comune, ma studiamone comunque il funzionamento.
Facciamo quindi un altro esempio di uso di JavaScript alert in un tag.
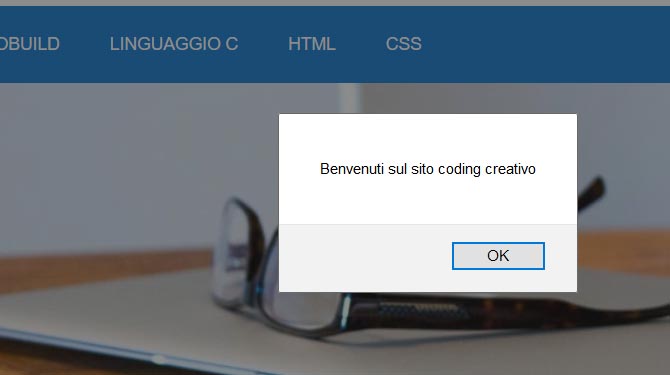
Ipotizziamo di voler visualizzare una finestra di dialogo con un messaggio di benvenuto, quando caricheremo la nostra pagina web.
Banner pubblicitario
Basterà quindi inserire nel body l’evento onload e un semplice messaggio in alert.
<body onload=”alert(‘Benvenuti sul sito coding creativo’)”>
Quando carichiamo la pagina apparirà subito la finestra di dialogo, come in figura:

JavaScript alert – esempio 3
Facciamo ancora un altro esempio di utilizzo di alert in un tag html.
Immaginiamo di aver inserito delle immagini nel nostro sito web e vogliamo informare l’autore che sono protette da copyright, quando, ad esempio, ci cliccherà sopra per salvarle.
Allora basterà inserire all’interno del tag img l’evento onmouseup con l’alert relativo.
<figure>
<img src="images/logo_coding_creativo.png" alt="coding creativo" onmouseup="alert('le immagini sono protette da copyright')">
</figure>JavaScript alert – esempio 4
Si possono collocare anche più alert() uno sotto l’altro.
Ecco dunque un esempio che utilizza più alert JavaScript:
function messaggio() {
alert("Benvenuto sul sito Coding Creativo");
alert("Imperarei a creare codice divertendoti");
}In questo modo compariranno i messaggi uno dopo l’altro.
Conclusioni
In questa lezione abbiamo studiato alcuni esempi d’utilizzo di JavaScript alert, nella prossima lezione affronteremo il metodo confirm.
Alcuni link utili
Come trovare immagini per il sito web
Quali colori scegliere per un sito web
Quali font scegliere per un sito web
Collegamenti interni ad una pagina web
Tag img e attributo alt per la SEO
Come trovare immagini per il sito web
Quali colori scegliere per un sito web
Quali font scegliere per un sito web











Trackback/Pingback