In questa lezione realizzeremo una semplice to do list in JavaScript. Si tratta di un esercizio classico che ci permetterà di mettere in pratica i concetti appresi finora e di sperimentare l’utilizzo di JavaScript per manipolare il DOM e gestire eventi.
Per realizzare questo progetto infatti utilizzeremo alcuni metodi per manipolare il DOM in JavaScript.
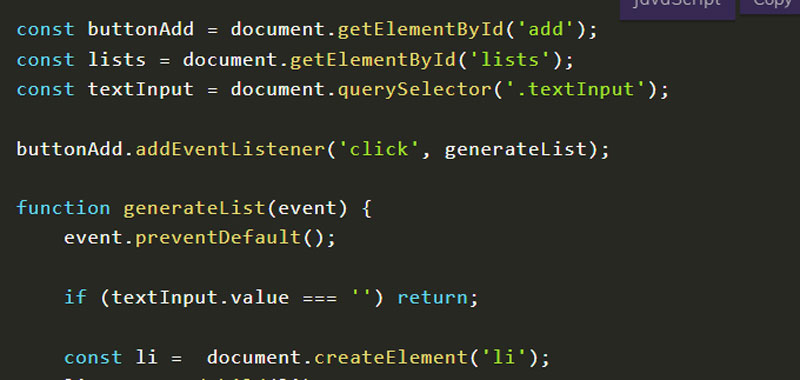
Intanto provate il progetto che andremo a realizzare assieme inserendo una voce e cliccando poi sul pulsante add della figura sotto: