La proprietà order permette di decidere l’ordine di allineamento degli elementi, cioè l’ordine in cui viene mostrato un box contenitore rispetto agli altri definiti nello stesso contenitore padre.
Order possibili valori
Si specifica dunque un valore numerico che indica l’ordine di apparizione, cioè l’elemento che deve essere visualizzato per primo.
Se ci sono dunque 3 elementi con ordine rispettivamente 1, 2 e 3 allora l’elemento con ordine 1 sarà il primo ad essere allineato a sinistra, a seguire ci sono gli altri elemento che seguono un ordine crescente.
Order esempi
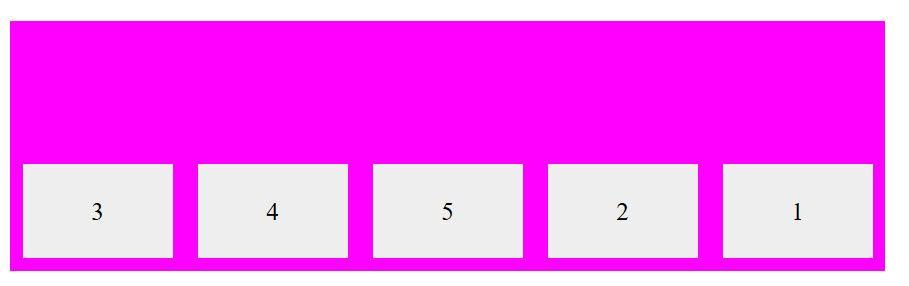
In questo esempio gli elementi seguiranno questo ordine: terzo livello, quarto livello, quinto livello, primo livello e infine secondo livello.
Ecco dunque il codice completo:
.container {
background-color: #ff00ff;
display: flex;
height:200px;
width:700px;
align-items: flex-end;
}
.container > div {
background-color: #eee;
width: 200px;
margin: 10px;
text-align: center;
line-height: 75px;
font-size: 20px;
}
.order-1 {
order:1
}
.order-2 {
order:2;
}
.order-3 {
order:3;
}
.order-4 {
order:4;
}
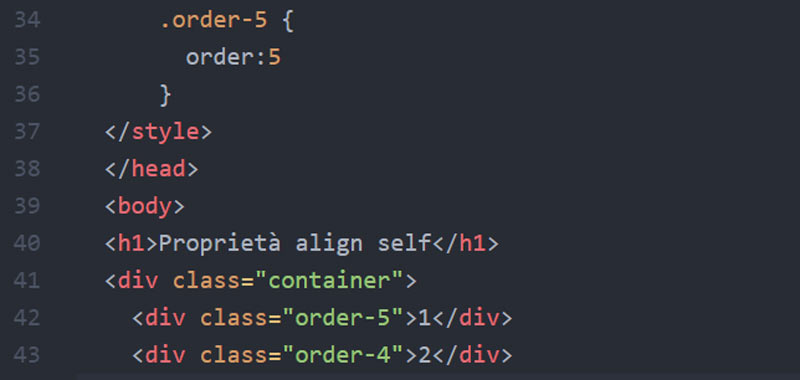
.order-5 {
order:5;
}
<div class="container">
<div class="order-5">1</div>
<div class="order-4">2</div>
<div class="order-1">3</div>
<div class="order-2">4</div>
<div class="order-3">5</div>
</div>
Nell’immagine sotto si vede l’ordine degli elementi secondo quanto specificato nell’esempio spiegato:
Banner Pubblicitario

Conclusioni
Abbiamo affrontato una lezione molto semplice sulla proprietà order, adesso provate anche voi ad inserire più contenitori e ad assegnare un ordine diverso per ciascuno di essi
Nelle prossime lezioni affronteremo ancora altre interessanti proprietà dei CSS per la costruzioni di layout.
Alcuni link utili
Fogli di stile interni, esterni ed in linea
Come impostare le pseudo-classi
Banner pubblicitario
Introduzione a flexbox e proprietà, display:flex
Le proprietà dei box flessibili
Esempi con la proprietà flex-direction
Impostare la proprietà flex-wrap
Come utilizzare la proprietà justify content
Esempi con la proprietà aling items
Utilizzare la proprietà align content per contenitori multi-riga











Commenti recenti