Impostiamo Bootstrap Nav in modo da posizionare il menù nella posizione desiderata.
Nella lezione precedente abbiamo inserito il nostro menù usando Bootstrap navbar che si trova nella sezione componenti del sito ufficiale: https://getbootstrap.com/docs/4.4/components/navbar/.
Adesso desideriamo posizionare il menù orizzontalmente, cambiando l’orientamento di default.
Bootstrap Nav orizzontale
Per modificare l’allineamento orizzontale del menù si utilizzano le utility flexbox che vedremo in dettaglio nei prossimi tutorial.
Infatti di default il menù è allineato a sinistra, ma si può cambiare allineandolo al centro o a destra.
Nav al centro della pagina
Per posizionare il menù al centro della pagina si utilizza la classe .justify-content-center da associare al tag div.
Banner Pubblicitario
<div class="collapse navbar-collapse justify-content-center" id="navbarNavDropdown">
....
<div>Nav a destra
Invece, per posizionare il menù a destra della pagina si utilizza la classe .justify-content-end da associare al tag div.
<div class="collapse navbar-collapse justify-content-end" id="navbarNavDropdown">
....
<div>flex-row-reverse
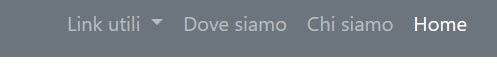
Si può allineare il menù anche partendo dal lato opposto, ovvero dall’ultima voce, basterà dunque assegnare la classe flex-row-reverse ad ul in questo modo:
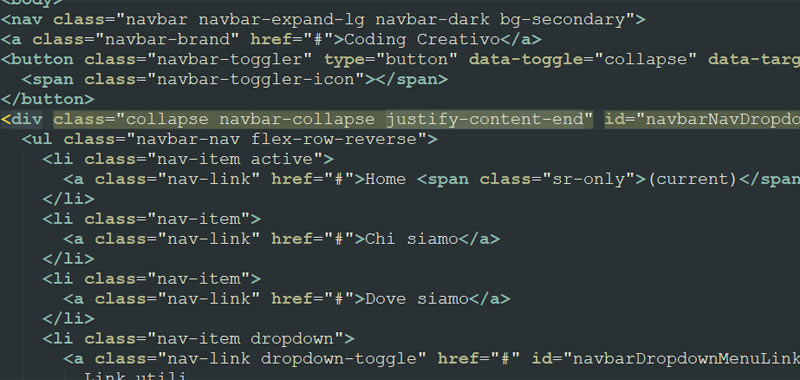
<nav class="navbar navbar-expand-lg navbar-dark bg-secondary">
<a class="navbar-brand" href="#">Coding Creativo</a>
<button class="navbar-toggler" type="button" data-toggle="collapse" data-target="#navbarNavDropdown" aria-controls="navbarNavDropdown" aria-expanded="false" aria-label="Toggle navigation">
<span class="navbar-toggler-icon"></span>
</button>
<div class="collapse navbar-collapse justify-content-end " id="navbarNavDropdown">
<ul class="navbar-nav flex-row-reverse">
<li class="nav-item active">
<a class="nav-link" href="#">Home <span class="sr-only">(current)</span></a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Chi siamo</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Dove siamo</a>
</li>
<li class="nav-item dropdown">
<a class="nav-link dropdown-toggle" href="#" id="navbarDropdownMenuLink" role="button" data-toggle="dropdown" aria-haspopup="true" aria-expanded="false">
Link utili
</a>
<div class="dropdown-menu" aria-labelledby="navbarDropdownMenuLink">
<a class="dropdown-item" href="#">Contatti</a>
<a class="dropdown-item" href="#">Form</a>
</div>
</li>
</ul>
</div>
</nav>Si otterrà un risultato come da figura sotto:

Bootstrap Nav verticale
Talvolta si può avere la necessità di posizionare il menù anche in verticale.
flex-column
Per fare ciò occorre cambiare la direzione dell’elemento flessibile con l’utilità flex-column da assegnare ad ul.
Quindi ad esempio se inseriamo questo codice (notate la classe assegnata ad ul):
<nav class="navbar navbar-expand-lg navbar-dark bg-secondary">
<a class="navbar-brand" href="#">Coding Creativo</a>
<button class="navbar-toggler" type="button" data-toggle="collapse" data-target="#navbarNavDropdown" aria-controls="navbarNavDropdown" aria-expanded="false" aria-label="Toggle navigation">
<span class="navbar-toggler-icon"></span>
</button>
<div class="collapse navbar-collapse justify-content-end" id="navbarNavDropdown">
<ul class="navbar-nav flex-column">
<li class="nav-item active">
<a class="nav-link" href="#">Home <span class="sr-only">(current)</span></a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Chi siamo</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Dove siamo</a>
</li>
<li class="nav-item dropdown">
<a class="nav-link dropdown-toggle" href="#" id="navbarDropdownMenuLink" role="button" data-toggle="dropdown" aria-haspopup="true" aria-expanded="false">
Link utili
</a>
<div class="dropdown-menu" aria-labelledby="navbarDropdownMenuLink">
<a class="dropdown-item" href="#">Contatti</a>
<a class="dropdown-item" href="#">Form</a>
</div>
</li>
</ul>
</div>
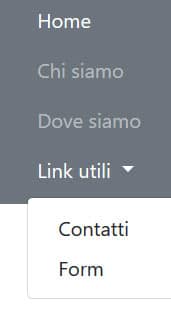
</nav>Otteniamo il menù allineato a destra orizzontalmente e orientato in verticale come da figura sotto:
Banner pubblicitario

flex-column-reverse
Se volessimo invertire l’ordine degli elementi, come nel caso della riga, potremmo usare la classe flex-column-reverse da assegnare ad ul.
Quindi inserendo ad esempio questo codice:
<nav class="navbar navbar-expand-lg navbar-dark bg-secondary">
<a class="navbar-brand" href="#">Coding Creativo</a>
<button class="navbar-toggler" type="button" data-toggle="collapse" data-target="#navbarNavDropdown" aria-controls="navbarNavDropdown" aria-expanded="false" aria-label="Toggle navigation">
<span class="navbar-toggler-icon"></span>
</button>
<div class="collapse navbar-collapse justify-content-end" id="navbarNavDropdown">
<ul class="navbar-nav flex-column-reverse">
<li class="nav-item active">
<a class="nav-link" href="#">Home <span class="sr-only">(current)</span></a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Chi siamo</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Dove siamo</a>
</li>
<li class="nav-item dropdown">
<a class="nav-link dropdown-toggle" href="#" id="navbarDropdownMenuLink" role="button" data-toggle="dropdown" aria-haspopup="true" aria-expanded="false">
Link utili
</a>
<div class="dropdown-menu" aria-labelledby="navbarDropdownMenuLink">
<a class="dropdown-item" href="#">Contatti</a>
<a class="dropdown-item" href="#">Form</a>
</div>
</li>
</ul>
</div>
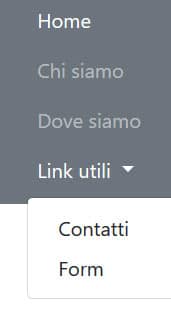
</nav>Otterremo dunque questo risultato:

Abbiamo personalizzato il Bootstrap Nav esaminando alcune classi utili a posizionare gli elementi del nostro menù, nella prossima lezione studieremo ancora altre classi per personalizzare la nostra nav.
Tutorial Bootstrap indice
Indice argomenti tutorial Bootstrap
2 – Creazione del primo template
4 – Personalizzare la posizione del menù
5 – Come utilizzare il grid system











Commenti recenti