In questa lezione parliamo di Bootstrap navbar, ovvero in definitiva aggiungiamo al template di Bootstrap una navbar, cioè un menù di navigazione.
Perciò analizziamo i vari componenti che abbiamo a disposizione con il nostro framework.
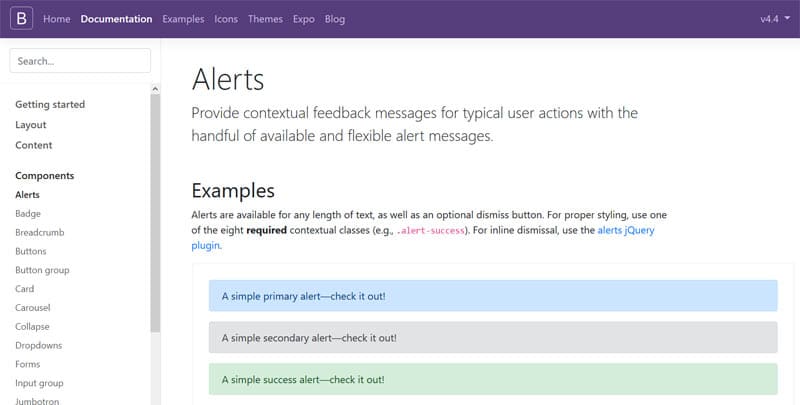
Andiamo sul sito https://getbootstrap.com, scegliamo Documentation e poi Components, come da figura sotto:

Noterete quindi che i componenti sono suddivisi in categorie e per poterli utilizzare occorre semplicemente cliccare sulle categorie desiderate e copiare il codice che ci interessa.
Bootstrap navbar
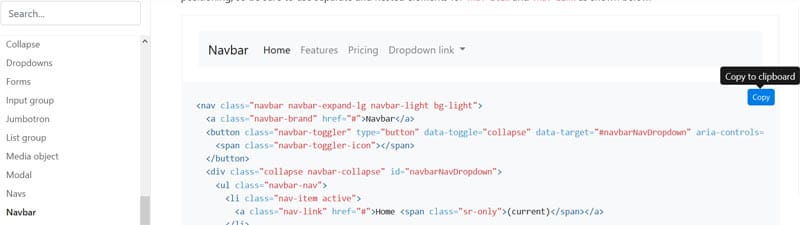
Per inserire il menù di Bootstrap quindi selezioniamo il componente Navbar e scegliamo la configurazione che vogliamo. Io ad esempio ho scelto questa della figura sotto, senza la casella di ricerca:

Per ragioni di accessibilità si utilizza il tag semantico nav, al fine di contraddistinguere la barra di navigazione al posto del generico tag div.
Banner Pubblicitario
A questo tag e agli altri ad esso dipendenti sono associati delle classi e queste classi stabiliscono dunque il comportamento e l’aspetto della nostra navbar.
navbar
Il tag nav di bootstrap è caratterizzato da alcune classi tra cui navbar, che rappresenta quindi la classe di default.
navbar-expand-lg
La barra dei menù è chiaramente responsive e può essere estesa o compressa in base alla dimensione dello schermo.
Con la classe navbar-expand-lg il menù diventa compresso su schermi inferiori a 992px, utilizzando invece navbar-expand-md il menù diventa compresso su schermi inferiori a 768px e con navbar-expand-sm il menù diventa compresso su schermi inferiori a 576px. Infine si può utilizzare anche navbar-expand-xl dove il menù diventa compresso su schermi inferiori a 1200px ma questa classe è meno utilizzata.
navbar-light
Con questa classe otteniamo il testo di colore nero, analogamente per ottenere il testo bianco si utilizza navbar-dark.
bg-ligth
Questa classe serve per impostare il colore di sfondo di un grigio chiaro, ma possiamo impostare anche altri valori.
Elenco dunque alcune classi che possono essere assegnate alla Bootstrap navbar nella tabella sotto:
Banner pubblicitario
| Proprietà | Effetto |
| bg-dark | sfondo nero |
| bg-primary | sfondo blu |
| bg-secondary | sfondo grigio scuro |
| bg-success | sfondo verde |
| bg-warning | sfondo arancione |
| bg-danger | sfondo rosso |
| bg-info | sfondo azzurro |
| bg-white | sfondo bianco |
Chiaramente si può anche impostare uno sfondo personalizzato, ad esempio in questo modo:
<nav class="navbar navbar-light" style="background-color: #c3c4cd;">
Realizziamo una Bootstrap navbar
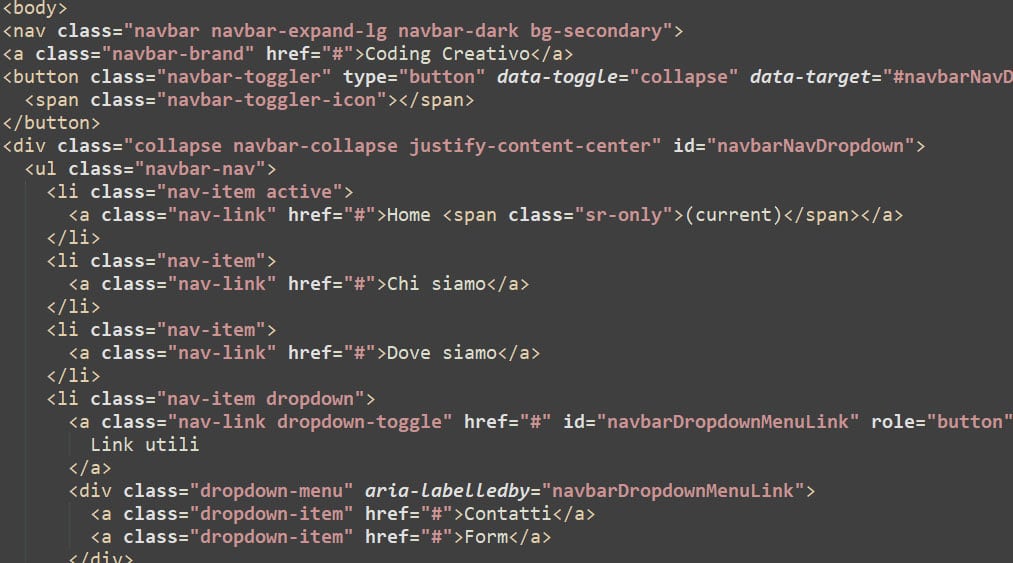
Copiamo quindi tutto il codice subito dopo il tag body modificandolo a piacere.
Io ad esempio l’ho modificato in questo modo:
<!doctype html>
<html lang="en">
<head>
<!-- Required meta tags -->
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no">
<!-- Bootstrap CSS -->
<link rel="stylesheet" href="css/bootstrap.min.css">
<title>Template Bootstrap</title>
</head>
<body>
<nav class="navbar navbar-expand-lg navbar-dark bg-secondary">
<a class="navbar-brand" href="#">Coding Creativo</a>
<button class="navbar-toggler" type="button" data-toggle="collapse" data-target="#navbarNavDropdown" aria-controls="navbarNavDropdown" aria-expanded="false" aria-label="Toggle navigation">
<span class="navbar-toggler-icon"></span>
</button>
<div class="collapse navbar-collapse" id="navbarNavDropdown">
<ul class="navbar-nav">
<li class="nav-item active">
<a class="nav-link" href="#">Home <span class="sr-only">(current)</span></a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Chi siamo</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Dove siamo</a>
</li>
<li class="nav-item dropdown">
<a class="nav-link dropdown-toggle" href="#" id="navbarDropdownMenuLink" role="button" data-toggle="dropdown" aria-haspopup="true" aria-expanded="false">
Link utili
</a>
<div class="dropdown-menu" aria-labelledby="navbarDropdownMenuLink">
<a class="dropdown-item" href="#">Contatti</a>
<a class="dropdown-item" href="#">Form</a>
</div>
</li>
</ul>
</div>
</nav>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.4.1/jquery.min.js"></script>
<script src="js/bootstrap.min.js"></script>
</body>
</html>Notiamo intuitivamente che il seguente codice rappresenta il pulsante che consente di visualizzare il menù nella versione mobile.
<button class="navbar-toggler" type="button" data-toggle="collapse" data-target="#navbarNavDropdown" aria-controls="navbarNavDropdown" aria-expanded="false" aria-label="Toggle navigation">
<span class="navbar-toggler-icon"></span>
</button>Il bottone con le tre linee è di tipo toggle (viene anche detto comunemente hamburger), l’immagine del bottone si chiama toggle icon.
Le voci dei menù sono aggiunte come punti elenco, usando i tag ul ed li.
Al tag ul è assegnata la classe Bootstrap navbar-nav mentre al tag il la classe nav-item. Infine, al tag per il collegamento ipertestuale a è assegnata la classe nav-link.
Usando queste classi si ha l’effetto hover sul testo, il padding tra le varie voci del menù e anche la disposizione automatica in verticale del menù se si riduce la finestra. Chiaramente è possibile cambiare queste proprietà dal foglio di stile.
Nella prossima lezione studieremo come personalizzare la Bootstrap navbar che abbiamo creato.
Link utili
Indice argomenti tutorial Bootstrap
2 – Creazione del primo template
4 – Personalizzare la posizione del menù
5 – Come utilizzare il grid system











Commenti recenti