In questo tutorial parleremo del framework Bootstrap e di come effettuare il download.
Ricordiamo che le librerie software di Bootstrap sono un insieme di strumenti per costruire siti web responsive. Per siti web responsive si intendono quei siti il cui layout delle pagine web si regola in maniera automatica, tenendo conto cioè delle caratteristiche del dispositivo utilizzato, sia esso desktop, smartphone o tablet.
Download di Bootstrap
Per poter utilizzare il framework Bootstrap creato da Twitter occorre scaricarlo dal seguente link: https://getbootstrap.com/
Dunque fate clic su Download per scaricare l’ultima versione per il momento disponibile che è la 4.

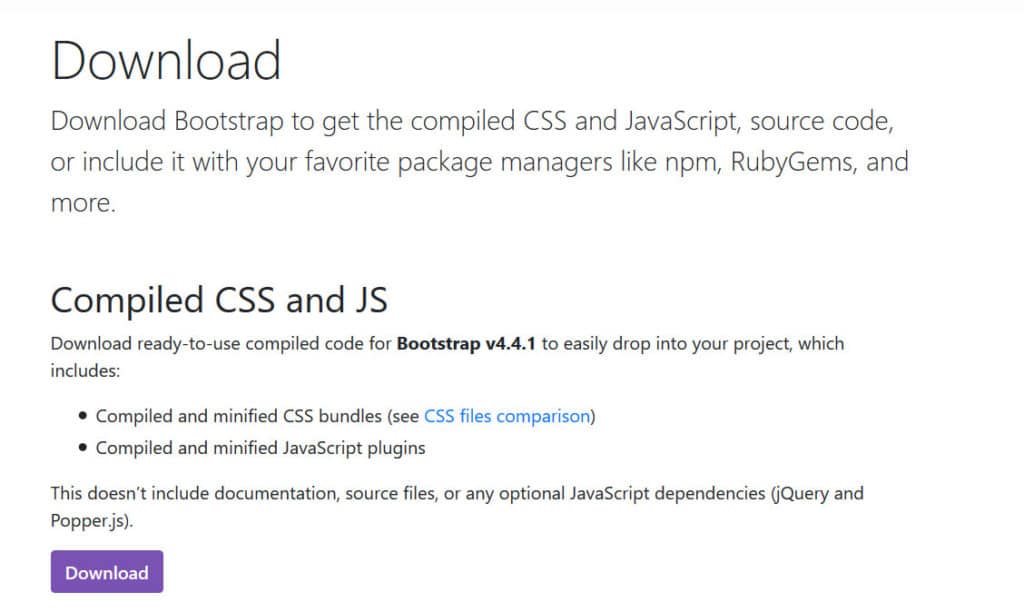
Dopo aver cliccato sul download si aprirà una nuova pagina che vi consentirà di scaricare la versione compilata del framework.

Quindi cliccate su download e scaricate la cartella.
Banner Pubblicitario

Adesso occorre estrarre i file dalla cartella zippata e rinominarla per semplicità solo bootstrap.
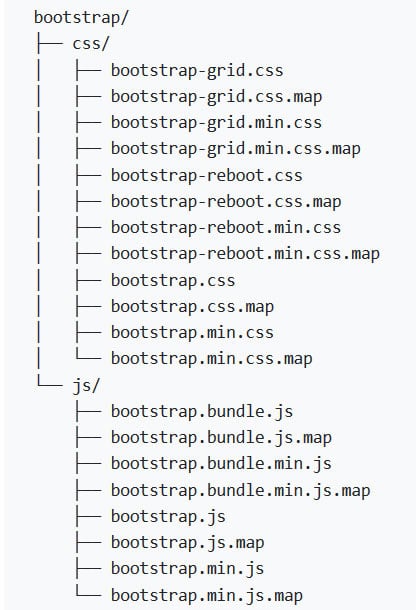
All’interno della cartella troveremo questo contenuto, rappresentato in figura sotto:

Cioè due cartelle una css e una js con dei file all’interno di ciascuna di queste cartelle.
Sicuramente avrete notato che ci sono altri tipi di download e cioè si ha la possibilità di scaricare anche il codice sorgente.
Quando si sceglie di scaricare il codice sorgente all’interno si hanno i file SASS originali su cui si basa il framework e la documentazione.
SASS è un preprocessore CSS. I preprocessori hanno la capacità di semplificare il lavoro di creazione del design di un sito web.
N.B. Fino alla versione 3 di Bootstrap veniva usato il preprocessore LESS.
Banner pubblicitario
Questa opzione di download è però riservata agli utenti più esperti e la tratteremo più avanti.
Ecco che adesso, dopo aver fatto il download di Bootstrap, possiamo iniziare ad utilizzarlo per creare il layout responsive del nostro sito web.
Nella prossima lezione faremo dunque un primo esempio di utilizzo di questo framework.
Link utili
Indice argomenti tutorial Bootstrap
2 – Creazione del primo template
4 – Personalizzare la posizione del menù
5 – Come utilizzare il grid system











Commenti recenti