Coding Natale – In questa lezione svilupperemo una semplice animazione in Scratch per augurare Buon Natale!
Utilizziamo una poesia di Madre Teresa di Calcutta.
È Natale ogni volta
che sorridi a un fratello
e gli tendi la mano.
È Natale ogni volta
che rimani in silenzio
per ascoltare l’altro.
È Natale ogni volta
che non accetti quei principi
che relegano gli oppressi
ai margini della società.
È Natale ogni volta
che speri con quelli che disperano
nella povertà fisica e spirituale.
È Natale ogni volta
che riconosci con umiltà
i tuoi limiti e la tua debolezza.
È Natale ogni volta
che permetti al Signore
di rinascere per donarlo agli altri.
Coding Natale con Scratch
Ecco la semplice animazione creata con Scratch.
Sviluppo del codice con Scratch
Per lo sviluppo dell’esempio ‘coding di Natale con Scratch’ utilizzeremo principalmente la tecnica dello scambio dei messaggi.
Banner Pubblicitario
Infatti grazie a questa tecnica posso gestire la tempistica dei messaggi che ciascun personaggio recita.
Creare la scena
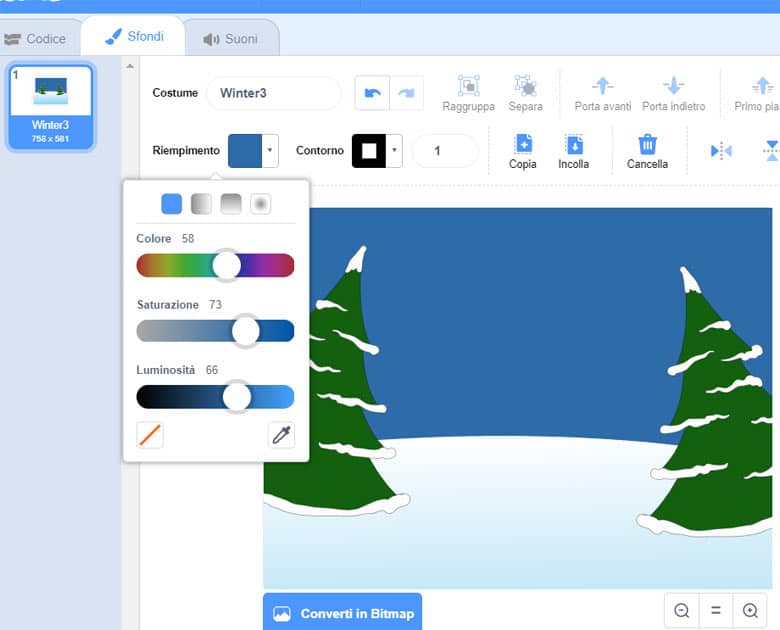
Prepariamo la scena inserendo lo sfondo e gli sprite necessari.

Scuriamo un pò il paesaggio utilizzando il riempimento.
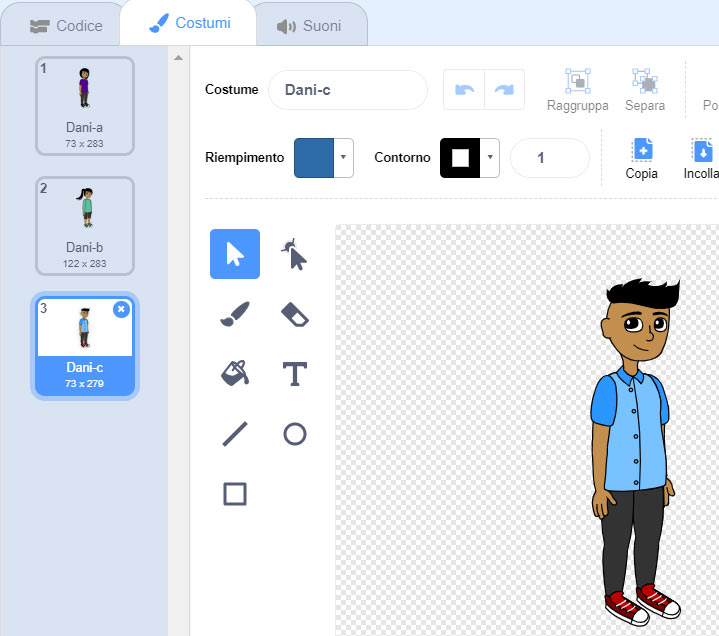
Dopo inseriamo gli sprite:
Avery, Dani, Star e Heart.
Poi duplichiamo Dani altre due volte e ogni volta scegliamo un costume diverso.
Banner pubblicitario

Aggiungiamo un’animazione alla stella prima di duplicarla.
Clicchiamo sullo sprite stella e lo rimpiccioliamo, scegliendo come dimensione 40.
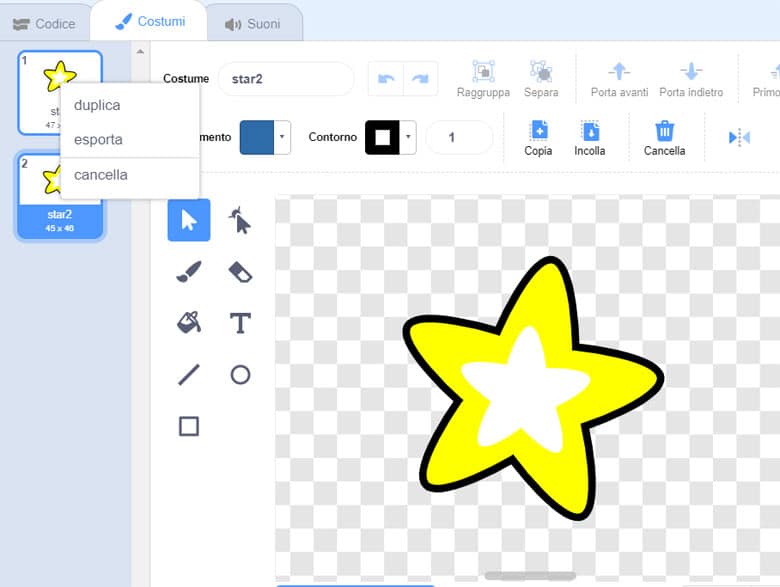
Dopo clicchiamo su costumi. Quindi con il tasto destro scegliamo duplica in modo da ottenere un secondo costume che poi andremo a modificare, come da figura sotto.

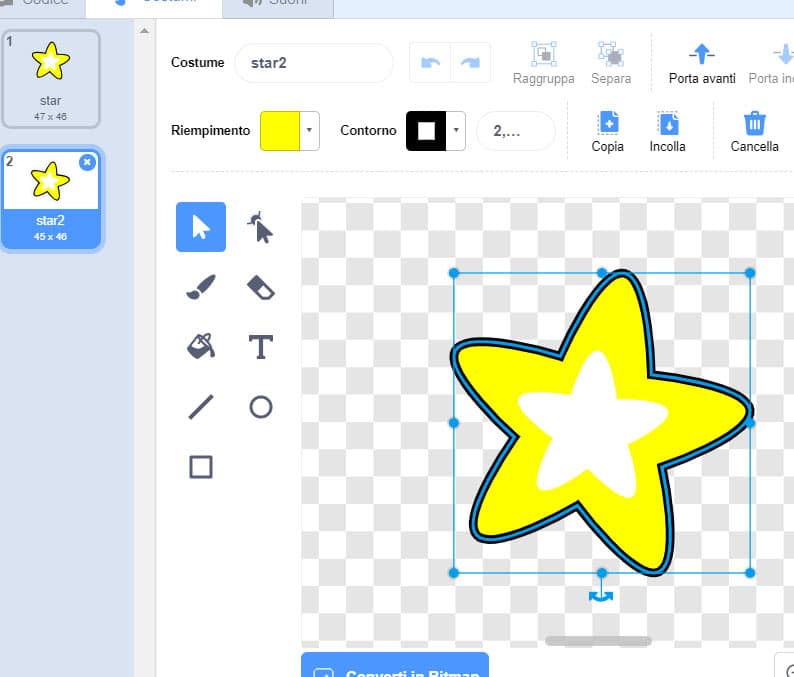
Modifichiamo dunque la seconda stella semplicemente ruotandola di poco, tramite la freccia di rotazione che compare in basso dopo averla selezionata, come da figura sotto.

Quindi inseriamo il seguente codice per creare una semplice animazione.
Innanzitutto scegliamo quando si clicca sulla bandierina verde e poi inseriamo subito dopo un ciclo per sempre. All’interno del ciclo ripetiamo le seguenti istruzioni:
1. Passa al costume star
2. Attendi 0.5 secondi
3. Passa al costume star2
4. Attendi 0.5 secondi
Come da figura sotto:

Adesso duplicate le stelle quante volte desiderate.
Svilupperemo il resto del codice gestendo i messaggi.
Quindi facciamo parlare per prima Avery che, dopo un messaggio introduttivo, invia a tutti messaggio1, che rappresenta il via per un altro sprite.
Infatti facciamo partire Dani3 (scegliete pure uno sprite qualunque dal quale iniziare la poesia) quando riceverà messaggio1.
Dani3 una volta terminato il messaggio a sua volta invia a tutti messaggio2 che viene intercettato da un altro sprite, ad esempio Dani2 che farà lo stesso dopo aver terminato di recitare.
Codice Personaggi
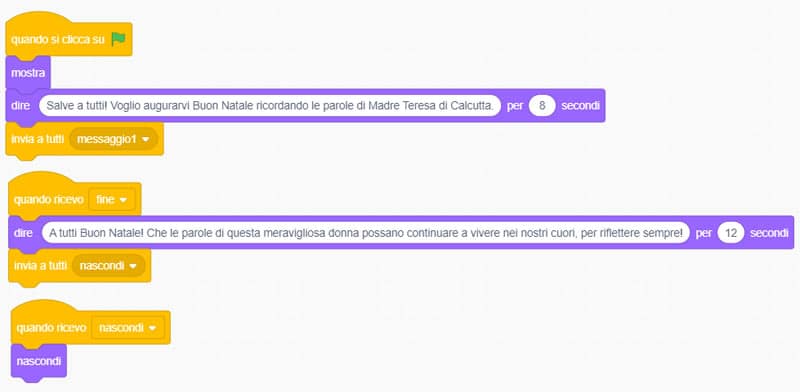
Ecco dunque di seguito il codice di ciascun personaggio. Partiamo da Avery:

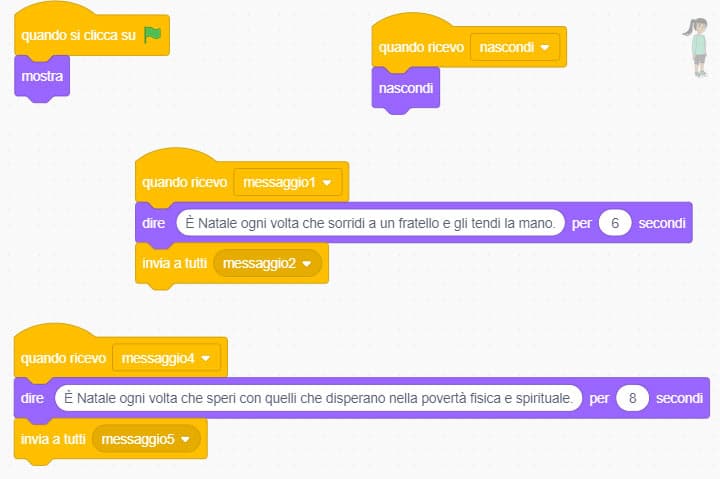
Il codice su Dani:

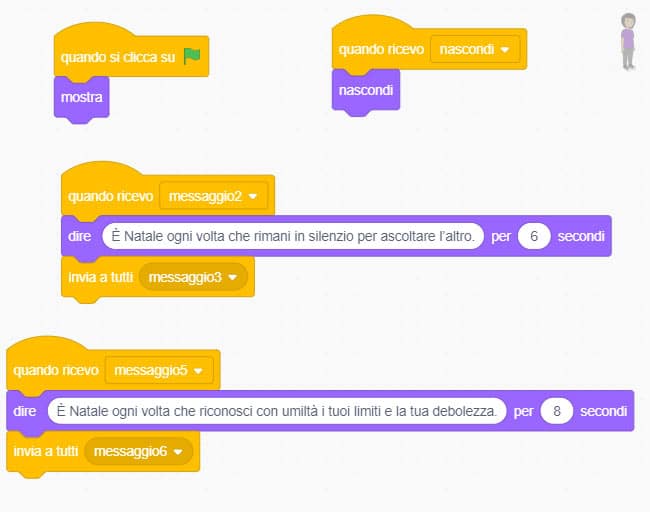
Codice su Dani2:

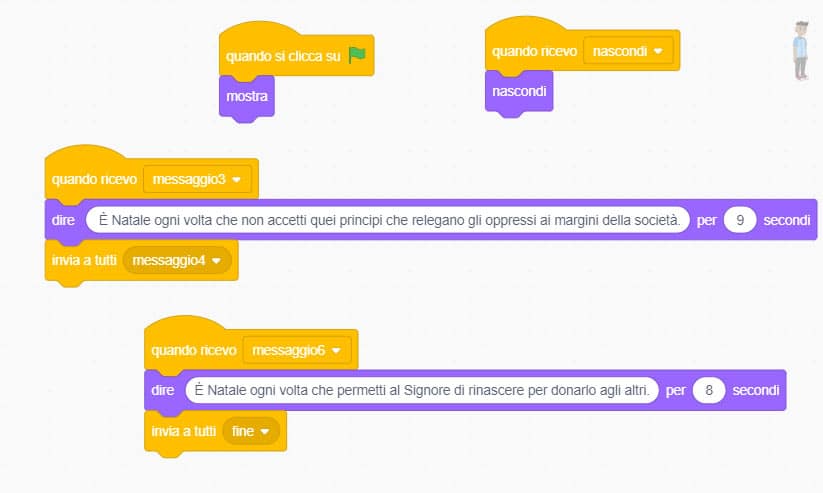
Codice su Dani3:

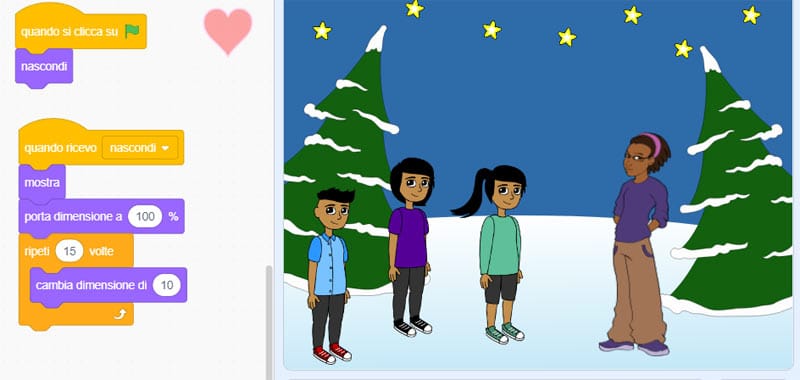
Abbiamo inserito il codice nascondi perché al termine facciamo apparire un cuore che a mano a mano si ingrandirà nascondendo i personaggi.
Ecco il codice sul cuore:

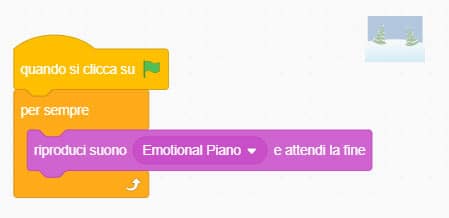
Infine creiamo un sottofondo musicale aggiungendo la musica ciclicamente nello sfondo.

Abbiamo sviluppato un semplice esempio di coding con Scratch con il tema del Natale.
Alcuni link utili
Massimo fra tre numeri in Scratch
Minimo tra 3 numeri in Scratch











Il miglio sito di coding che abbia visto in italiano. Super didattica l’autore Cristina. Rilancerò su twitter elogio vs. sito. Congratulazioni.
Grazie, molto gentile, sono contenta le sia piaciuto!