Oggi studieremo il jQuery show() method, che consente di mostrare uno o più elementi.
Nelle lezioni precedenti abbiamo studiato il metodo hide() e slideToggle().
La sintassi del metodo è questa:
selettore.show(velocità, modalità, funzione)
I parametri velocità, modalità e funzione sono uguali ai due metodi precedenti, quindi chiaramente non sto qui a ripetervi le stesse cose.
Vediamo invece subito degli esempi pratici.
Banner Pubblicitario
Esempio d’uso di jQuery show() method
Con il primo pulsante nascondiamo un elemento, con il secondo invece lo scopriamo.
Per realizzare questo esempio al solito inseriamo la libreria:
<script src="https://code.jquery.com/jquery-3.4.0.min.js" type="text/javascript"></script>Poi inseriamo il codice html:
<div class="testo">Benvenuti su Coding Creativo</div>
<button id="nascondi">Nascondi</button>
<button id="scopri">Mostra</button>Infine realizziamo il nostro semplicissimo script che fa uso del metodo show() e anche del metodo hide(). Ho settato le due velocità diverse solo a titolo d’esempio.
<script src="https://code.jquery.com/jquery-3.4.0.min.js" type="text/javascript"></script>
<script type="text/javascript">
$(document).ready(function(){
$("#nascondi").click(function(){
$(".testo").hide(1000);
});
$("#scopri").click(function(){
$(".testo").show(200);
});
});
</script>
<div class="testo">Benvenuti su Coding Creativo</div>
<button id="nascondi">Nascondi</button>
<button id="scopri">Mostra</button>Esempio 2 con l’uso di show()
Facciamo un altro esempio, in quanto questi metodi trovano applicazione in molte pagine web. Quando ad esempio un testo è troppo lungo e magari inizialmente, per un layout più funzionale, si vuole presentare solo una minima parte, si può cliccare sul pulsante classico read more per leggere tutto il testo.
Bene, fate la prova a cliccare sul pulsante sotto, vi comparirà il nuovo paragrafo in giallo.
Questa volta, per realizzare l’esempio, ho utilizzato anche la proprietà dei css3 display:none, necessaria in questo caso per nascondere un paragrafo.
Banner pubblicitario
Quindi aggiungiamo nella nostra pagina questo foglio di stile interno:
<style type="text/css">
#intro2 { display:none; }
</style>Dopo aggiungiamo il div con i due paragrafi, il primo visibile, il secondo inizialmente nascosto. Poi aggiungiamo il pulsante che genera l’evento.
<div class="testo">
<p id="intro">Benvenuti su Coding Creativo! Questo è un testo di introduzione visibile all'inizio della pagina.<p>
<p id="intro2">Questo è il testo aggiunto! Sul blog troverete esempi di scratch, algobuild, c, c++, javascript e tantissimo altro.<p>
</div>
<button id="scopri2">Read more</button>Infine realizziamo il nostro semplicissimo script che utilizza il jQuery show() method.
//aggiungiamo la libreria jQuery
<script src="https://code.jquery.com/jquery-3.4.0.min.js" type="text/javascript"></script>
//script per scoprire un paragrafo nascosto
<script type="text/javascript">
$(document).ready(function(){
$("#scopri2").click(function(){
$("#intro2").show().css("background-color", "yellow");
});
});
</script>Con la proprietà css(“background-color”, “yellow”) abbiamo impostato uno sfondo giallo. Nella prossima lezione vedremo più in dettaglio questa proprietà.
Lo stesso esempio si poteva realizzare senza l’uso dei CSS interni:
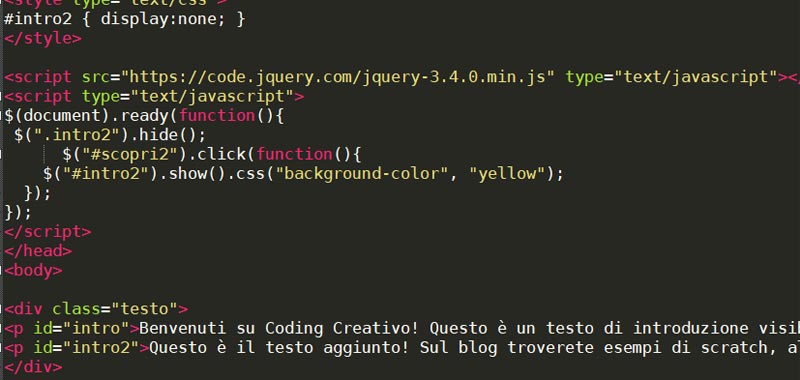
<style type="text/css">
#intro2 { display:none; }
</style>Occorre allora impostare inizialmente il livello con id uguale a intro2 nascosto $(“#intro2”).hide().
Allego lo script di esempio:
<script type="text/javascript">
$(document).ready(function(){
$("#intro2").hide();
$("#scopri2").click(function(){
$("#intro2").show().css("background-color", "yellow");
});
});
</script>
In questa lezione abbiamo fatto solo dei semplici esempi di utilizzo del jQuery show() method, più avanti approfondiremo meglio.
Alcuni link utili:
Rimuovere attributi agli elementi del DOM con JavaScript
Creare attributi agli elementi
Creare elementi nel dom con javascript
Come creare una galleria di immagini con javascript
Utilizzare gli array in javascript
Come creare una calcolatrice con javascript
Validare un form con javascript
Saper utilizzare il metodo getElementById
Alcuni esempi con javascript alert











Commenti recenti