Oggi vediamo come usare le tabelle in html.
Innanzitutto, facciamo una premessa: l’uso delle tabelle in un sito web non è così diffuso come una volta.
Tempo fa si utilizzavano le tabelle per creare layout, oggi è sbagliatissimo e si usa invece una struttura a livelli personalizzata con i CSS, di cui vi parlerò più avanti.
Allora quando usare le tabelle in un sito web?
Diciamo quando necessario ovvero per l’impaginazione di dati prettamente tabellari.
Ecco dunque un esempio di tabelle in HTML 5:
Banner Pubblicitario

Detto ciò ecco una mini guida per la creazione delle tabelle.
Inserire le tabelle in html
Per inserire una tabella si usano i tag <table></table>. All’interno della tabella si inseriscono le righe con il tag <tr></tr> e le singole celle rappresentate dal tag <td></td>. Il termine tr deriva da table row, riga della tabella e td deriva da table data, cella della tabella.
Il tag <th><th>, dove th deriva da table column heading, titolo della colonna della tabella, viene utilizzato per inserire le intestazioni delle celle.
Quindi ecco un esempio di una tabella di 4 righe e 3 colonne, dove la prima riga è l’intestazione della tabella. Dunque, sempre all’interno del tag body inseriamo:
...
<table>
<tr>
<th>pagine</th>
<th>provenienza maggiore</th>
<th>visitatori giornalieri</th>
</tr>
<tr>
<td>scratch</td>
<td>organic search</td>
<td>1.200</td>
</tr>
<tr>
<td>algobuild</td>
<td>referral</td>
<td>800</td>
</tr>
<tr>
<td>linugaggio C</td>
<td>social</td>
<td>600</td>
</tr>
</table>
...Si avrà quindi qualcosa del tipo:
| pagine | provenienza maggiore | visitatori giornalieri |
|---|---|---|
| scratch | organic search | 1.200 |
| algobuild | referral | 800 |
| linugaggio C | social | 600 |
Ma nell’html 5 sono stati inseriti altri 3 tag fondamentali per la struttura della tabella. Questi tag sono thead il cui termine deriva da “table head” ovvero testa della tabella; tbody da “table body” che indica il corpo della tabella) e tfoot da “table foot” che è il piede della tabella.
Quindi in questo esempio, di tabelle in html, aggiungiamo i tag thead e tbody:
Banner pubblicitario
...
<table>
<thead> <!--intestazione di tabella-->
<tr>
<th>pagine</th>
<th>provenienza maggiore</th>
<th>visitatori giornalieri</th>
</tr>
</thead> <!--fine intestazione di tabella -->
<tbody> <!--inizio corpo della tabella -->
<tr>
<td>scratch</td>
<td>1.200</td>
<td>organic search</td>
</tr>
<tr>
<td>algobuild</td>
<td>referral</td>
<td>800</td>
</tr>
<tr>
<td>linugaggio C</td>
<td>social</td>
<td>600</td>
</tr>
</tbody> <!--fine corpo della tabella -->
</table>
...Se provate l’esempio non è cambiato proprio nulla, il risultato è sempre lo stesso! Allora perché inserirli?
Web semantico
Questi tag sono importanti per il web semantico. Per il momento vi dico solo che il web semantico è quella parte del web che consente di fare ricerche molto più evolute, basate sulla presenza nel codice html di parole chiave.
In poche parole questi tag semantici vengono interpretati dagli algoritmi di Google e da altri motori di ricerca e avere un sito che li contiene fa aumentare di molto il posizionamento; in quanto all’occhio dell’algoritmo è più semplice da interpretare.
Nell’html dal 2012, dunque con la versione HTML 5, sono stati introdotti parecchi tag semantici e alcuni di questi riguardano le tabelle come descritto sopra, molti altri li troverete andando avanti nel tutorial.
Altro esempio con l’inserimento del tfoot
Aggiungiamo un’altra riga che ad esempio contiene la visualizzazione del totale delle visite. Allora ha senso inserire il tag tfoot come da esempio:
<table>
<thead> <!--intestazione di tabella-->
<tr>
<th>pagine</th>
<th>provenienza maggiore</th>
<th>visitatori giornalieri</th>
</tr>
</thead> <!--fine intestazione di tabella --></thead> <!--fine intestazione di tabella -->
<tbody> <!--inizio corpo della tabella -->
<tr>
<td>scratch</td>
<td>1.200</td>
<td>organic search</td>
</tr>
<tr>
<td>algobuild</td>
<td>referral</td>
<td>800</td>
</tr>
<tr>
<td>linugaggio C</td>
<td>social</td>
<td>600</td>
</tr>
</tbody> <!--fine corpo della tabella -->
<tfoot> <!--inizio piede della pagina -->
<tr>
<td colspan=2>visite totali</td>
<td>2.600</td>
</tr>
</tfoot> <!--fine piede della pagina -->
</table>
...In questo esempio noterete che ho inserito l’attributo colspan all’interno della prima colonna dell’ultima riga.
Colspan e rowspan
Gli attributi colspan e rowspan definiscono il numero di righe o di colonne sul quale si deve estendere una cella.
Colspan definisce il numero di colonne mentre rowspan definisce il numero di righe.
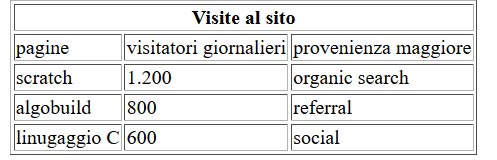
Un altro esempio di colspan che ho inserito nella prima riga:
<table>
<thead>
<tr>
<th colspan="3">Visite al sito</th>
</tr>
</thead>
<tbody>
<tr>
<td>pagine</td>
<td>visitatori giornalieri</td>
<td>provenienza maggiore</td>
</tr>
<tr>
<td>scratch</td>
<td>1.200</td>
<td>organic search</td>
</tr>
<tr>
<td>algobuild</td>
<td>800</td>
<td>referral</td>
</tr>
<tr>
<td>linugaggio C</td>
<td>600</td>
<td>social</td>
</tr>
</tbody>
</table>
In questo esempio colspan è stato inserito all’interno di th.
In tutti questi esempi non vi ho detto nulla della formattazione, questo perché una volta si usavano tanti attributi all’interno dei tag, adesso invece si utilizzano i CSS.
Tuttavia se desiderate dare almeno un bordo potete farlo inserendo all’interno del tag l’attributo border: <table border=”1″>…</table>.
Si può impostare anche la larghezza della tabella con l’attributo width e l’altezza con l’attributo height. Queste proprietà vanno inserite anche all’interno del tag td. Ma anche questi si impostano con i CSS.
Alcuni link utili
Collegamenti interni ad una pagina web
Inserire immagini in una pagina web
Come trovare immagini per il sito web
Quali colori scegliere per un sito web
Quali font scegliere per un sito web











Commenti recenti