I tag semantici sono stati introdotti con l’HTML 5. Questo perché l’HTML si è evoluto sulla base del web semantico. I tag semantici come abbiamo già detto sono importanti per la SEO.
Analizziamo innanzitutto quali vantaggi ci sono nell’utilizzarli:
Innanzitutto la leggibilità del codice da parte dei motori di ricerca. I tag semantici hanno lo scopo di specificare ai motori di ricerca di cosa si sta parlando;
Miglioramento della leggibilità del codice durante la fase di progettazione, da parte del web-master;
Miglioramento della struttura della pagina web stessa, sia in fase di creazione che in fase di modifica.
Minore possibilità di fare errori nella struttura della pagina.
Vediamo quindi quali tag semantici si usano per strutturare una pagina web.
Elenchiamo alcuni tra i tag semantici più utilizzati
Il tag semantico header
Il tag <header>…</header> è utilizzato, come facilmente intuibile, per inserire all’interno elementi che si trovano in alto nella pagina web.
In genere fra i due tag si includono, il logo e/o una frase con i titoli h1, h2 e/o un’immagine, ecc…
Il tag semantico footer
Il tag <footer>…<footer> è utilizzato per inserire elementi in fondo alla pagina. Ad esempio si inserisce il copyright, l’autore del sito web, ecc…
Il tag semantico nav
Il tag <nav>…<nav> specifica che in quell’area ci sono gli strumenti di navigazione del sito, ovvero il menù. In sostanza in quell’area si collocano gli elementi del menù.
I tag semantici article
Il tag <article>…</article> è utilizzato per definire ad esempio un articolo di un blog o di una rivista. All’interno ci possono essere più sezioni.
I tag semantici section
Il tag section <section>…<section> è utilizzato ad esempio per specificare una sezione nella pagina web per un raggruppamento tematico degli articoli. Ad esempio un capitolo può essere suddiviso in più section.
Il tag semantico aside
Il tag <aside>…</aside> specifica gli elementi che sono nella barra laterale, cioè la sidebar.
Esempio di struttura con i tag semantici
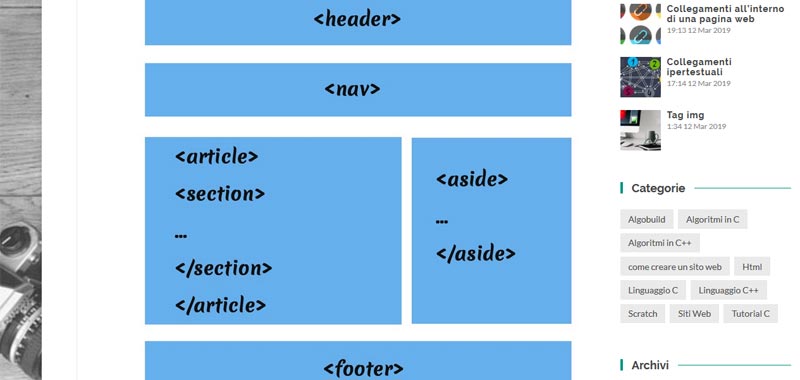
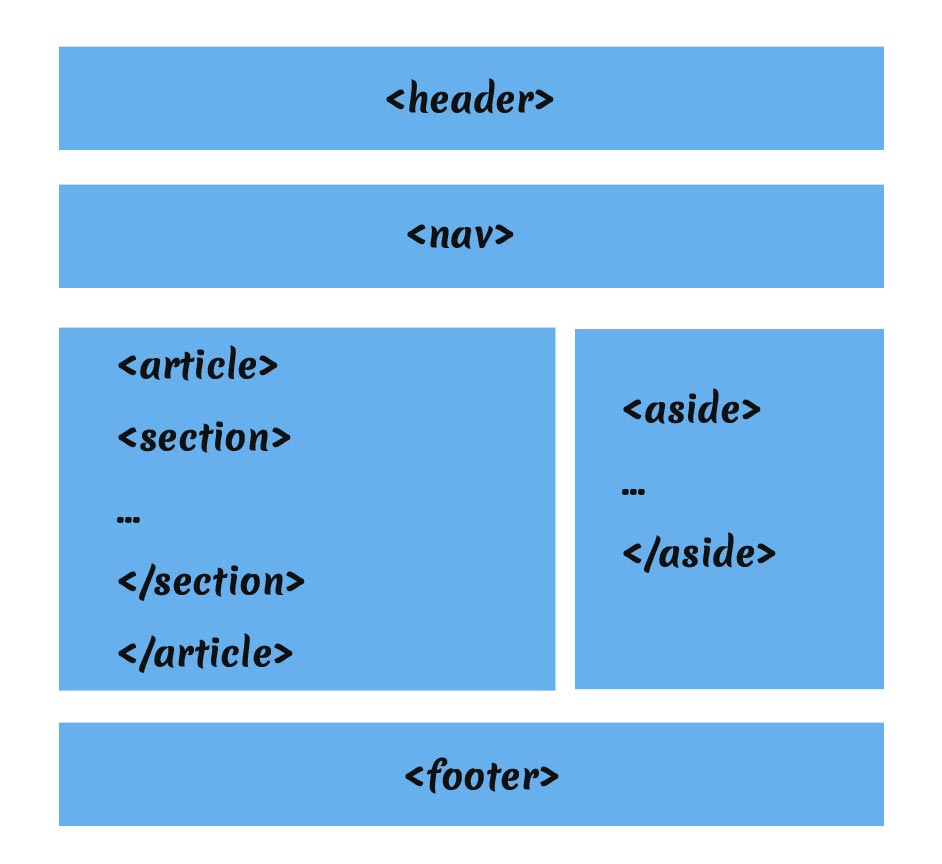
Adesso sviluppiamo una struttura semplificata di un sito utilizzando i tag semantici. Consideriamo uno schema come questo:

Il codice sarà dunque questo:
<!doctype html>
<html lang="it">
<head>
<title>Coding creativo, creare codice divertendosi</title>
</head>
<body>
<header>
</header>
<nav>
</nav>
<article>
<section>
</section>
</article>
<aside>
</aside>
<footer>
</footer>
</body>
</html>
Inserendo le varie parti si ottiene quindi questo codice:
<!DOCTYPE html>
<html lang="it">
<head><title>Coding Creativo</title>
</head>
<body>
<header>
<h1>Coding Creativo</h1>
<h2>Fare coding divertendosi</h2>
</header>
<nav>
<ul><li><a href="https://www.codingcreativo.it/scratch/">Scratch</a><li>
<li><a href="https://www.codingcreativo.it/algobuild/">Algobuild</a></li>
<li><a href="https://www.codingcreativo.it/siti-web/html/">HTML</a>
</li>
<li><a href="https://www.codingcreativo.it/linguaggio-c/">C</a></li>
</ul>
</nav>
<article>
<section>
<h2><a name="scratch">Scratch</a></h2>
<p>Scratch è un ambiente di programmazione gratuito ed è ideale per imparare il coding.
<br>L'interfaccia grafica è molto intuitiva e semplice da usare.
<br>Sul sito <a href="https://www.codingcreativo.it">Coding Creativo</a> troverete tanti esempi ed esercizi su scratch.
...
</p>
</section>
<section>
<h2><a name="algobuild">Algobuild</a></h2>
<p>Algobuild è un programma molto utile per disegnare ed eseguire gli algoritmi.
<br>Con algobuild è possibile utilizzare il diagramma a blocchi.
<br>Sul sito
<a href="https://www.codingcreativo.it">Coding Creativo</a> troverete tanti esempi ed esercizi realizzati con algobuild.</p>
</p>
</section>
</article>
<aside>
...
</aside>
<footer>
<p>Creato da Coding creativo</p>
</footer>
</body></html>A conclusione di quanto detto, cerchiamo di utilizzare questi tag per indirizzarci verso un web semantico.
Adesso diventa indispensabile affrontare div e i fogli di stile per rendere il sito web più gradevole.
Alcuni link utili:
Collegamenti interni ad una pagina web
Tag img e attributo alt per la SEO
Come trovare immagini per il sito web
Quali colori scegliere per un sito web
Quali font scegliere per un sito web