Vediamo come inserire alcuni tag all’interno del tag body.
Siamo dunque all’interno della sezione body, dove vedremo una vasta serie di tag da poter inserire all’interno della pagina per creare una formattazione piacevole alla lettura.
Facciamo una premessa riguardo al tag <body>, molti manuali ancora trattano di proprietà tipo bgcolor, background, ecc… Come in questo esempio: <body bgcolor=”#ff0000″> che serve a dare il colore di sfondo alla pagina.
Dobbiamo dire che queste proprietà sono in disuso, quindi magari proporvele per poi dirvi che non si usano, non mi sembra costruttivo. Perciò le ometterò.
Mi potreste chiedere, ma allora coma si fa ad esempio a dare uno sfondo ad una pagina? Bene vi risponderò a questo quando parleremo dei CSS e vi farò vedere in dettaglio come si fa.
Partiamo adesso dai tag che servono per i titoli degli articoli che scriverete all’interno della vostra pagina.
Banner Pubblicitario
Tag titoli all’interno del tag body
I tag per scrivere i titoli di un articolo si rappresentano con la lettera H, seguita da un numero che va da 1 a 6. Più piccolo è il numero, più grande sarà il carattere.
I tag titoli si inseriscono subito dopo il tag <body> e chiaramente si decide quale utilizzare in base alle proprie esigenze.
Potete notare sotto un esempio di utilizzo dei tag h3 e h4.
<h3>Tutorial sul linguaggio html creato da coding creativo</h3>
<h4>Tutorial sul linguaggio html creato da coding creativo</h4>
Noterete che a mano a mano la dimensione del carattere diminuisce.
Il tag h1 in genere viene utilizzato per il titolo principale della pagina e viene posizionato nella parte alta dell’articolo. Per le tecniche SEO (ovvero per un buon posizionamento nei motori di ricerca) sarebbe opportuno inserire la parola chiave nel tag h1.
Non a caso infatti tornando all’esempio precedente, l’articolo sulle frazioni ha come titolo frazioni con scratch, che è la parola chiave principale con la quale voglio farmi trovare da Google.

Chiaramente può anche essere diverso dal tag title, anzi è consigliabile che non sia proprio uguale e che si possa combinare abilmente con il suddetto tag.
Banner pubblicitario
Vi ricordo che nel tag title inerente l’articolo sulle frazioni avevamo inserito questo:
<title>Frazioni con scratch, frazioni proprie, improprie e apparenti con scratch</title>
Anche qui vale la regola di utilizzare tag h1 diversi per ogni pagina.
Un’altra regola è quella di non inserire il punto alla fine di un titolo e in generale sarebbe opportuno non inserire nessuna punteggiatura.
La lunghezza del tag h1 deve essere compresa tra i 5 e i 70 caratteri.
In una pagina html, è bene distribuire i titoli e i sottotitoli, quindi utilizzate bene anche gli altri tag, inserendo se possibile qualche altra parolina chiave!
Prima pagina in HTML
Adesso iniziamo a creare la nostra prima pagina in html.
Prendiamo il semplice programma per scrivete dei testi che troverete nella sezione Accessori Windows – Blocco note, come da figura sotto:

Quando si aprirà il blocco note scrivete queste semplici righe di codice:
<!DOCTYPE html>
<html lang="it">
<head><title>Coding Creativo</title></head>
<body><h1>Sto realizzando la mia prima pagina</h1></body></html>Non badiamo molto all’indentazione, ovvero allo spazio vuoto inserito all’inizio di un riga di testo, come invece si faceva una volta, in quanto addirittura adesso si utilizza la tecnica di minimizzare tutti i codici e dunque anche l’html, in modo tale da rendere più leggera la pagina.
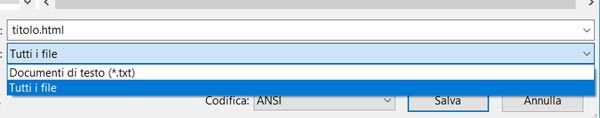
Dopo occorre salvare la pagina con un nome, in questo la chiamo titolo.html, ma poi è importante selezionare l’opzione tutti i file, in quanto di default è impostato come documento di testo (file con estensione .txt).

Bene, adesso andate nella cartella dove è salvato il file e lo aprite. Si aprirà la pagina creata, nel browser predefinito, con il contenuto della vostra prima pagina web.
A breve pubblicherò altri interessanti articoli sull’argomento!
Alcuni link utili
Collegamenti interni ad una pagina web
Inserire immagini in una pagina web
Come trovare immagini per il sito web











Commenti recenti