Il tag div è un importante elemento strutturale di una pagina web. È nato con la versione di HTML 4 ed è un tag che è molto legato ai fogli di stile, in quanto senza una corretta formattazione dice ben poco.
La funzione principale del tag div è quella di dividere una pagina in varie zone, permettendo di personalizzare ciascuna zona come si vuole. È dunque un contenitore generico dove all’interno si inseriscono immagini, testi, tabelle, ecc…
Prima dell’avvento dell’HTML5 veniva utilizzato per strutturare una pagina web senza l’ausilio dei tag semantici che invece hanno permesso la sostituzione di gran parte dei div che venivano utilizzati.
Ad ogni modo è rimasto un tag fondamentale che si può inserire prima o dopo i tag semantici.
Esempi di utilizzo
Innanzitutto lo inseriamo all’interno del tag semantico header, dove lo collochiamo ad esempio dopo il logo.
<header>
<figure><img src="images/logo_coding_creativo.png" alt="coding creativo"></figure>
<div>Fare coding divertendosi</div>
</header> In questo modo avremo la parte alta del sito strutturata con un logo ed una frase che, con una opportuna formattazione, sistemeremo sotto il logo.
Banner Pubblicitario
Facciamo un altro esempio, utilizzando div prima e dopo il tag semantico article.
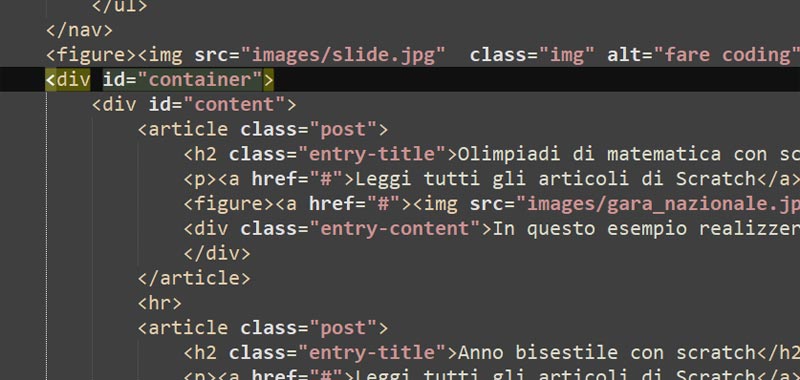
<div>
<article>
<h2>Olimpiadi di matematica con scratch</h2>
<p><a>Leggi tutti gli articoli di Scratch</a></p>
<figure><a><img src="images/gara_nazionale.jpg" alt="anno bisestile"></a></figure>
<div>In questo esempio realizzeremo un algoritmo per la risoluzione di un quesito matematico proposto alle gare nazionali.
</div>
</article>
</div>La differenza con il tag p è che div non presenta la spaziatura con l’elemento che lo precede e quello che lo segue.
Se prendiamo il blocco note e scriviamo questo codice in aggiunta alla nostra pagina già creata noteremo, anche senza l’uso dei CSS, la differenza tra il tag p e il tag div.
<div>In questo esempio realizzeremo un algoritmo per la risoluzione di un quesito matematico proposto alle gare nazionali con l'utilizzo di scratch.
</div>
<div>Algoritmo per cercare il massimo fra tre numeri con algobuild.
</div>
<p>Olimpiadi di matematica con scratch.</p>
<div>Algoritmo per verificare se due figure sono equivalenti con i diagrammi di flusso.</div>Otterremo questo risultato:
In questo esempio realizzeremo un algoritmo per la risoluzione di un quesito matematico proposto alle gare nazionali con l’utilizzo di scratch.
Algoritmo per cercare il massimo fra tre numeri con algobuild.
Olimpiadi di matematica con scratch.
Algoritmo per verificare se due figure sono equivalenti con i diagrammi di flusso.
Banner pubblicitario
Alcuni link utili:
Collegamenti interni ad una pagina web
Tag img e attributo alt per la SEO
Come trovare immagini per il sito web
Quali colori scegliere per un sito web
Quali font scegliere per un sito web











Commenti recenti