Bootstrap colors – In questo articolo parleremo dei colori in Bootstrap, quindi imposteremo uno sfondo per il paragrafo, un colore per il testo e per i collegamenti ipertestuali.
Bootstrap colors per il testo
Alcune classi da poter utilizzare per il testo e i collegamenti ipertestuali sono:
text-primary, text-secondary, text-danger, text-warning, text-success, text-info, text-dark, text-muted, text-body, text-white e text-light.
In questa pagina esempi Bootstrap colors, troverete alcuni esempi applicati al testo e ai collegamenti ipertestuali che ho realizzato utilizzato il codice sotto.
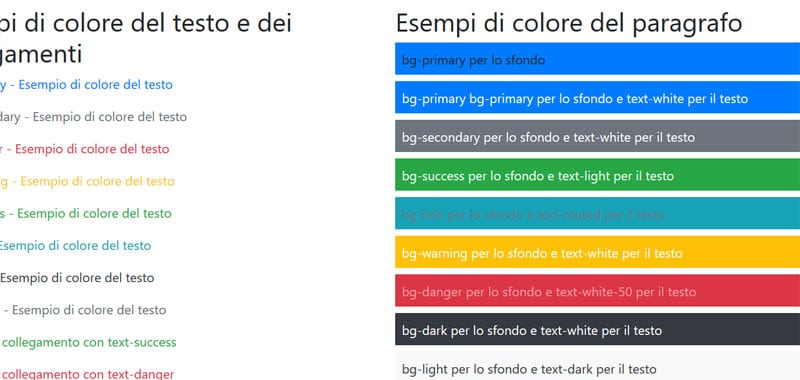
<p class="text-primary">text-primary - Esempio di colore del testo</p>
<p class="text-secondary">text-secondary - Esempio di colore del testo</p>
<p class="text-danger">text-danger - Esempio di colore del testo</p>
<p class="text-warning">text-warning - Esempio di colore del testo</p>
<p class="text-success">text-success - Esempio di colore del testo</p>
<p class="text-info">text-info - Esempio di colore del testo</p>
<p class="text-dark">text-dark - Esempio di colore del testo</p>
<p class="text-muted">text-muted - Esempio di colore del testo</p>
<p><a href="#" class="text-success">Esempio di collegamento con text-success</a></p>
<p><a href="#" class="text-danger">Esempio di collegamento con text-danger</a></p>Potete inserire la formattazione descritta nelle vostre pagine web nel punto desiderato.
Si può applicare anche un’opacità del 50% per il bianco e nero. Quindi ad esempio posso utilizzare le classi .text-black-50 e .text-white-50.
Bootstrap colors per lo sfondo del paragrafo
Per il colore di sfondo di un paragrafo si possono usare queste classi:
Banner Pubblicitario
bg-primary, bg-secondary, bg-info, bg-success, bg-warning, bg-danger, bg-dark, bg-light, bg-transparent e bg-white.
Queste classi possono essere applicate al tag p e al tag div.
Potete vedere degli esempi sempre nella stessa pagina che ho linkato prima, dove ho utilizzato il codice, indicato in basso, per realizzare i paragrafi che avete visto.
<p class="bg-primary p-2 mb-2">bg-primary per lo sfondo</p>
<p class="bg-primary text-white p-2 mb-2">bg-primary bg-primary per lo sfondo e text-white per il testo</p>
<p class="bg-secondary text-white p-2 mb-2">bg-secondary per lo sfondo e text-white per il testo </p>
<p class="bg-success text-light p-2 mb-2">bg-success per lo sfondo e text-light per il testo</p>
<p class="bg-info text-muted p-2 mb-2">bg-info per lo sfondo e text-muted per il testo</p>
<p class="bg-warning text-white p-2 mb-2">bg-warning per lo sfondo e text-white per il testo</p>
<p class="bg-danger text-white-50 p-2 mb-2">bg-danger per lo sfondo e text-white-50 per il testo</p>
<p class="bg-dark text-white p-2 mb-2">bg-dark per lo sfondo e text-white per il testo</p>
<p class="bg-light text-dark p-2 mb-2">bg-light per lo sfondo e text-dark per il testo </p>Conclusioni
In questo breve articolo abbiamo visto come utilizzare le classi necessarie per inserire i colori del testo, del paragrafo e dei collegamenti con Bootstrap.
Provate voi stessi a creare dei paragrafi o del testo e a personalizzarli come meglio credete con i Bootstrap colors.
Link utili
Indice argomenti tutorial Bootstrap
Banner pubblicitario
2 – Creazione del primo template
4 – Personalizzare la posizione del menù
5 – Come utilizzare il grid system
7 – Inserire lo slideshow di immagini con Carousel
8 – Come utilizzare le Bootstrap images
9 – Inserire i buttons in una pagina web











Commenti recenti