Bootstrap list – In questa lezione impareremo ad utilizzare le liste con Bootstrap, ovvero ad utilizzare gli elenchi puntati e numerati.
Bootstrap list – Esempio
Realizziamo un primo esempio di elenco non ordinato con il tag ul (unorderd list) ed il tag li per le singole voci.
Al tag ul assegniamo poi la classe di Bootstrap list-group, mentre ad li assegniamo la classe list-group-item.
Realizziamo dunque questo esempio:
<ul class="list-group">
<li class="list-group-item">HTML</li>
<li class="list-group-item">CSS</li>
<li class="list-group-item">Bootstrap</li>
<li class="list-group-item">JavaScript</li>
</ul> Il risultato ottenuto sarà quindi questo:
- HTML
- CSS
- Bootstrap
- JavaScript
Si può applicare anche la classe active per evidenziare una determinata voce.
Banner Pubblicitario
<ul class="list-group">
<li class="list-group-item active">HTML</li>
<li class="list-group-item">CSS</li>
<li class="list-group-item">Bootstrap</li>
<li class="list-group-item">JavaScript</li>
</ul> Si avrà dunque questo risultato:
- HTML
- CSS
- Bootstrap
- JavaScript
Rimuovere il bordo
Possiamo anche escludere il bordo utilizzando la classe list-group-flush.
Bootstrap list – Secondo esempio
Realizziamo un secondo esempio utilizzando i collegamenti ipertestuali.
Ma attenzione utilizzeremo div al posto di ul e a al posto di li.
Applichiamo le stesse classi di prima:
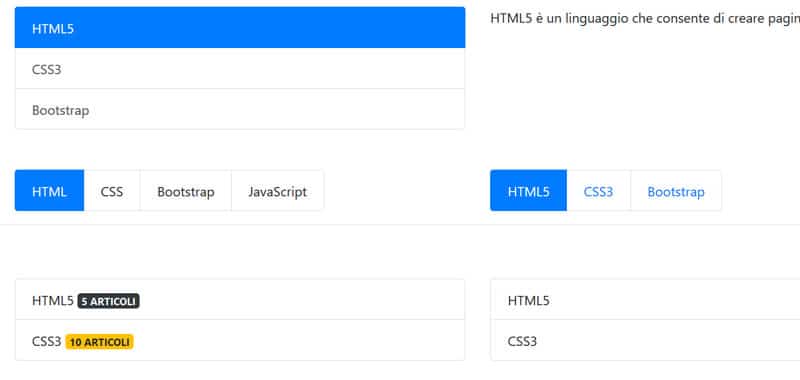
<div class="list-group">
<a href="#" class="list-group-item">HTML5</a>
<a href="#" class="list-group-item">CSS3</a>
<a href="#" class="list-group-item">Bootstrap</a>
</div>Otterremo dunque questo risultato:
Per disabilitare un link possiamo utilizzare la classe disabled.
Banner pubblicitario
<div class="list-group">
<a href="#" class="list-group-item">HTML5</a>
<a href="#" class="list-group-item">CSS3</a>
<a href="#" class="list-group-item disabled">Bootstrap</a>
</div>L’effetto ottenuto sarà dunque questo:
Il terzo link appare disabilitato.
Bootstrap list – Terzo esempio
In questo esempio realizzeremo una lista disposta in orizzontale, utilizzando la classe list-group-horizontal.
Utilizzate dunque questo codice:
<ul class="list-group list-group-horizontal">
<li class="list-group-item">HTML</li>
<li class="list-group-item">CSS</li>
<li class="list-group-item">Bootstrap</li>
<li class="list-group-item">JavaScript</li>
</ul> Otterremo una lista come questa:

Colorare le voci di un elenco
Al tag ul e al tag a è possibile anche applicare queste classi:
list-group-item-primary, list-group-item-secondary, list-group-item-success, list-group-item-info, list-group-item-warning, list-group-item-danger, list-group-item-dark e list-group-item-light per colorare lo sfondo della lista.
Provate dunque ad applicarli nei vostri esempi.
Badge
Si possono aggiungere dei badge ad esempio per evidenziare i conteggi o delle attività utilizzando la classe badge con il tag a oppure con il tag span.
<ul class="list-group">
<li class="list-group-item">
HTML5 <a href="#" class="badge"> 5 ARTICOLI</a>
</li>
<li class="list-group-item">
CSS3 <span class="badge">10 ARTICOLI</span>
</li>
</ul>- HTML5 5 ARTICOLI
- CSS3 10 ARTICOLI
Anche qui possiamo aggiungere gli effetti badge-primary, badge-secondary, badge-danger, badge-warning, badge-success, badge-info, badge-dark, ecc.
Bootstrap list con JavaScript
Si possono creare anche degli effetti dinamici utilizzando JavaScript.
Quindi abbiate cura di inserire il collegamento:
<script src="js/bootstrap.min.js"></script>Dopo nella vostra pagina inserite il seguente codice:
<div class="container pt-5">
<div class="row">
<div class="col-2">
<div class="list-group" id="list-tab" role="tablist">
<a class="list-group-item list-group-item-action active" id="list-html-list" data-toggle="list" href="#list-html" role="tab" aria-controls="home">HTML5</a>
<a class="list-group-item list-group-item-action" id="list-css-list" data-toggle="list" href="#list-css" role="tab" aria-controls="profile">CSS3</a>
<a class="list-group-item list-group-item-action" id="list-bs-list" data-toggle="list" href="#list-bs" role="tab" aria-controls="messages">Bootstrap</a>
</div>
</div>
<div class="col-10">
<div class="tab-content" id="nav-tabContent">
<div class="tab-pane fade show active" id="list-html" role="tabpanel" aria-labelledby="list-html-list">HTML5 è un linguaggio che consente di creare pagine web</div>
<div class="tab-pane fade" id="list-css" role="tabpanel" aria-labelledby="list-css-list">I CSS3 consentono di dare uno stile ad una pagina web</div>
<div class="tab-pane fade" id="list-bs" role="tabpanel" aria-labelledby="list-bs-list">Bootstrap è un framework utilizzato per creare siti web responsive con facilità</div>
</div>
</div>
</div>
</div>Otterrete un effetto come quello visibile in questa pagina: liste con Bootstrap.
Link utili
Indice argomenti tutorial Bootstrap
2 – Creazione del primo template
4 – Personalizzare la posizione del menù
5 – Come utilizzare il grid system
7 – Inserire lo slideshow di immagini con Carousel
8 – Come utilizzare le Bootstrap images
9 – Inserire i buttons in una pagina web











Commenti recenti